Google Chrome — один из самых популярных браузеров, который предлагает множество расширений для улучшения опыта работы веб-дизайнеров. В этой статье мы рассмотрим 20 лучших расширений Google Chrome, которые могут быть полезны веб-дизайнерам.
- 1. Web Developer
- 2. ColorZilla
- 3. WhatFont
- 4. Page Ruler
- 5. Window Resizer
- 6. PerfectPixel
- 7. CSSViewer
- 8. PageSpeed Insights
- 9. Loom
- 10. Grammarly
- 11. Awesome Screenshot
- 12. Fontface Ninja
- 13. Wappalyzer
- 14. FireShot
- 15. Palette Creator
- 16. CSS Peeper
- 17. Responsive Web Design Tester
- 18. Site Palette
- 19. CSS Gradient Generator
- 20. Extension Manager
- 01. Imacros для Chrome
- 02. Шрифты.
- 03. Какие шрифты
- 04. Ислоу.
- 05. Веб-разработчик
- 06. Контрольный список веб-разработчиков
- 07. Автосохранение DevTools
- 08. Прямой каркас.
- 09. Симулятор риппла.
- 10. Полоса.
- 11. Найдите его на Stackoverflow
- 12. PHP Ninja Manual.
- 13. Идеальный пиксель
- 14. CoraCode.
- 15. Chrome Sniffer.
- 16. Переключите агент пользователя.
- 17. Вкладки IE.
- 18. picmonkey
- 19. Дальтонизация хрома.
- 20. CALACS.
1. Web Developer
Расширение Web Developer предлагает широкий спектр инструментов для веб-разработки, включая возможность просмотра и редактирования CSS-кода, проверки доступности, управления cookies и многое другое.
2. ColorZilla
Это расширение поможет вам выбрать цвета на веб-странице. ColorZilla позволяет считывать цвета с любого места на экране и предоставляет множество инструментов для работы с цветами.
3. WhatFont
WhatFont позволяет вам быстро определить, какой шрифт используется на веб-странице. Просто наведите курсор на текст, чтобы увидеть название и размер шрифта.
4. Page Ruler
Это расширение помогает веб-дизайнерам измерять и проверять размеры элементов на странице. Page Ruler позволяет быстро вычислить ширину, высоту и расстояние между элементами на веб-странице.
5. Window Resizer
Window Resizer позволяет вам легко изменять размер окна браузера, чтобы просмотреть, как будет выглядеть веб-страница на разных устройствах и разрешениях.
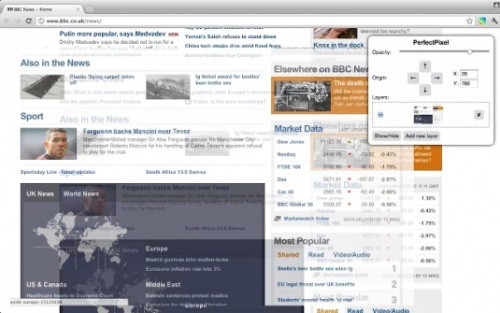
6. PerfectPixel
PerfectPixel поможет вам создать пиксель-перфектный дизайн, позволяя наложить изображение на веб-страницу и выравнивать элементы исходя из него.
7. CSSViewer
С CSSViewer вы можете просматривать и анализировать CSS-код любого элемента на веб-странице. Просто наведите курсор на элемент, чтобы увидеть его CSS-свойства.
8. PageSpeed Insights
Расширение PageSpeed Insights позволяет вам быстро проверить производительность веб-страницы и получить рекомендации по ее улучшению. Оно анализирует загрузку страницы и предлагает оптимизации.
9. Loom
Loom — расширение для записи экрана и создания видеообзоров. Это полезный инструмент для демонстрации своих работ или объяснения задач веб-разработчикам или клиентам.
10. Grammarly
Grammarly — это инструмент проверки грамматики и орфографии. Веб-дизайнерам важно иметь безошибочные тексты на веб-страницах, и Grammarly поможет вам в этом.
11. Awesome Screenshot
С Awesome Screenshot вы можете легко делать скриншоты веб-страницы и редактировать их. Оно также позволяет добавлять стрелки, тексты, выделения и даже записывать комментарии к скриншотам.
12. Fontface Ninja
Fontface Ninja позволяет вам определять шрифты на веб-странице и узнавать, какие шрифты используются. Вы также можете просматривать примеры текста с различными шрифтами и увеличивать изображения.
13. Wappalyzer
Wappalyzer поможет вам определить используемые на веб-странице технологии, такие как CMS, фреймворки, языки программирования и многое другое. Это может быть полезно при анализе конкурентов или выборе технологий для своих проектов.
14. FireShot
FireShot позволяет вам сохранять скриншоты целых веб-страниц или их частей. Вы можете редактировать скриншоты и добавлять комментарии перед тем, как сохранить их.
15. Palette Creator
Palette Creator позволяет вам создавать цветовые палитры на основе изображений. Просто выберите изображение и расширение определит его цвета и создаст палитру для вас.
16. CSS Peeper
CSS Peeper позволяет вам просматривать CSS-код и стили любой веб-страницы. Оно также предоставляет информацию об используемых цветах, шрифтах, размерах и других стилях.
17. Responsive Web Design Tester
С помощью этого расширения вы можете легко проверить, как ваша веб-страница выглядит на различных устройствах и разрешениях. Оно имитирует экраны планшетов и смартфонов.
18. Site Palette
Site Palette позволяет вам быстро извлекать цвета из веб-страницы и создавать свою собственную цветовую палитру. Это может быть полезно при разработке схемы цветов для вашего проекта.
19. CSS Gradient Generator
Это расширение предлагает множество инструментов для создания градиентов с помощью CSS. CSS Gradient Generator позволяет вам настраивать цвета и значения градиента, а затем генерировать соответствующий CSS-код для вашей веб-страницы.
20. Extension Manager
Extension Manager облегчает управление и организацию ваших расширений Google Chrome. Вы можете легко включать и отключать расширения, сортировать их в папки и многое другое.
В Google Chrome есть огромное количество бесплатных расширений, которые помогут сделать вашу жизнь проще. Вот 20 лучших из них.
В этой статье мы представляем вам лучшие расширенияGoogle Chrome. Для разных целей, & # 8212- но каждый из них предназначен для облегчения вашей работы.
Firefox. Давно известный своей конфигурацией и множеством расширений, Google Chrome в последние годы приобрел значительную популярность среди дизайнеров и веб-разработчиков. Одной из причин этого является его высокая производительность и встроенные инструменты роста.
Сейчас коллекция расширений Chrome расширяется с каждым днем, поэтому многие веб-разработчики и дизайнеры предпочитают использовать именно этот браузер.
Хотите узнать об этом больше? Ознакомьтесь с нашим списком
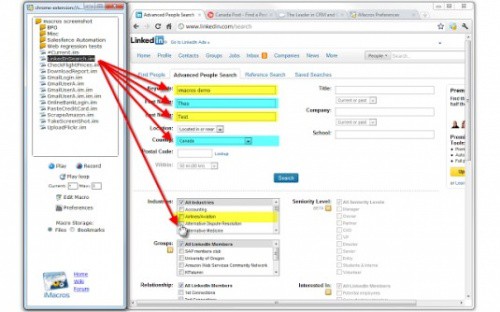
01. Imacros для Chrome

Расширение Imacros для Chrome позволяет записывать и сохранять ваши действия.
Как веб-разработчик, вы должны проверять свой сайт. Выполнение одних и тех же действий снова и снова может быть утомительным процессом.Имакрос. — Это полезное расширение для Chrome, которое позволяет записывать ваши действия и сохранять их, все, что вам нужно сделать, это совершить действие один раз.
Затем вы можете просматривать страницу несколько раз, повторяя действие одним щелчком мыши. Это сэкономит ваше драгоценное время и позволит вам сосредоточиться на более важных вопросах.
02. Шрифты.

Font Playground позволяет экспериментировать с локальными шрифтами на активном сайте.
Это расширение очень полезно для всех дизайнеров и разработчиков.Шрифты. Вы можете экспериментировать с локальными шрифтами и всеми библиотеками шрифтовGoogle. на активном сайте, не изменяя саму страницу.
Преимущество этого расширения в том, что в него включены все возможные размеры, стили и эффекты шрифта. Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить изменения в код.
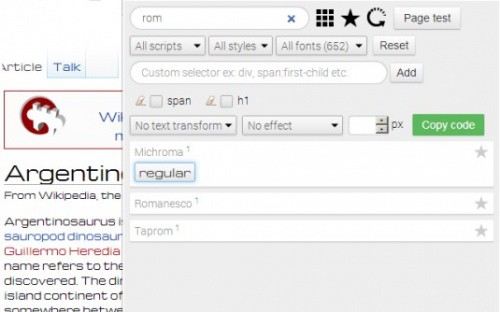
03. Какие шрифты

Какой шрифт вы используете? Расширение Chrome "Шрифт" может показать вам!
Очень полезное расширение для Google Chrome.Какие шрифты позволяет разработчикам и дизайнерам определять, какие шрифты используются на сайте.
Таким образом, если вы встретите в Интернете шрифт, который выглядит фантастически, и захотите использовать его в одном из своих будущих проектов, просто проведите по нему указателем мыши, и вы сразу же узнаете, что это за шрифт.
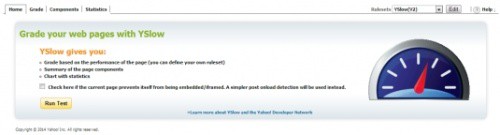
04. Ислоу.

Yslow говорит вам о том, что замедляет появление страницы.
С помощью этого инструмента нельзя узнать, насколько быстро загружается сайт, но можно узнать, замедляет ли что-то его работу, и если да, то что именно.
ИСЛОУ. Проверьте свой сайт на соответствие 23 из 34 правил эффективности, разработанныхYahoo.. Это очень полезный инструмент веб-анализа, который также предлагает способы оптимизации производительности.
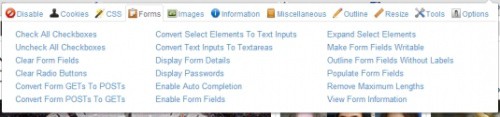
05. Веб-разработчик

Расширение Chrome Web Developer Extension предоставляет множество полезных веб-разработчиков.
Если вы являетесь веб-разработчиком, вы можете задаться вопросом: как вы вообще обходились без этого расширения? Она добавляет кнопку на панель инструментов, предоставляя Chrome доступ к ряду полезных инструментов для веб-разработчиков.
Это официальная версияВеб-разработчикОн предназначен дляFirefox..
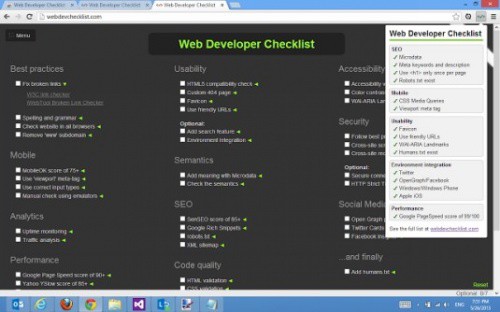
06. Контрольный список веб-разработчиков

Устраните проблемы с производительностью с помощью этого удобного инструмента Chrome.
С помощью этого инструмента можно проверить все: от готовности страницы к SEO, до удобства использования, ее видимости и производительности (скорости загрузки страницы).
Например, если тег H1 отсутствует или на странице нет мета-заголовка или мета-описания, тоКонтрольный список веб-разработчиков расширение проинформирует вас об этом факте.
Это позволит вам быстро решить проблему. Нажмите на ссылку "Дополнительная информация и помощьБолее подробный контрольный список вы найдете в нижней части расширения.
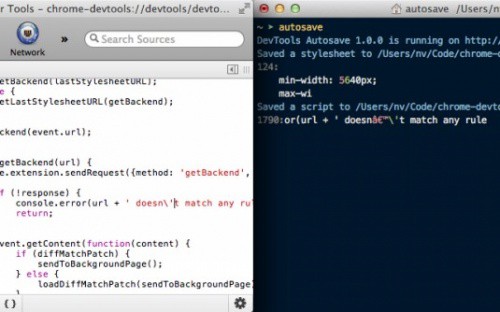
07. Автосохранение DevTools

Автоматическое сохранение изменений в исходных файлах страницы (CSS и JS).
Настоящее сокровище для всех разработчиковАвтосохранение DevTools команда для автоматического сохранения изменений, внесенных в исходные файлы CSS и JS страницы.Инструменты разработки Chrome.. Это расширение легко настраивается и используется и экономит много времени.
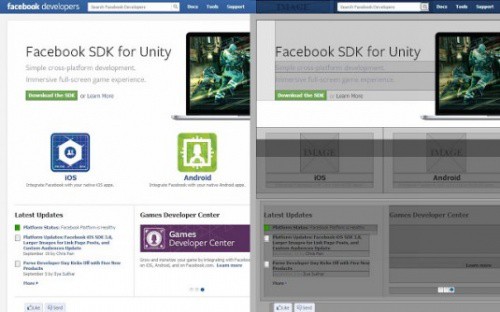
08. Прямой каркас.

Рассматривайте свои веб-страницы как эскизы.
Соединяйте каркасные представления ваших веб-страниц одним щелчком мыши. Это расширениеGoogle Chrome. Это помогает веб-разработчикам и дизайнерам просматривать локально или онлайн опубликованные веб-страницы в виде наложения каркаса.
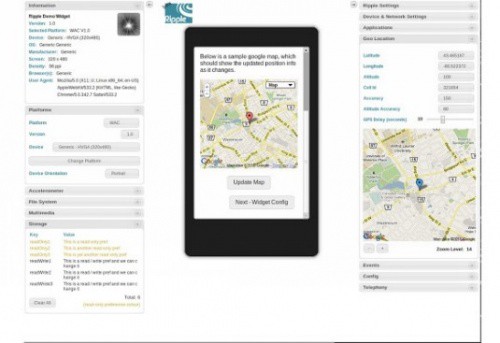
09. Симулятор риппла.

Эмулятор Ripple полезен для отладки, проверки DOM и автоматизированного тестирования веб-страниц.
Симулятор риппла. Кроссплатформенный эмулятор мобильной среды, который помогает тестировать производительность веб-приложений на различных устройствах и разрешениях экрана.
УвеличитьСимулятор риппла. Может использоваться совместно с существующими средствами разработки для отладки, проверки DOM и автоматизированного тестирования.
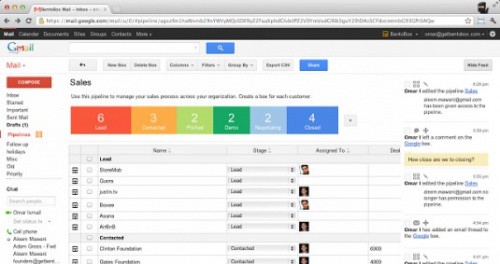
10. Полоса.

Отслеживайте диалог по электронной почте в тикетах и назначайте задания.
Полоса. Основной инструмент для CRM и поддержки по электронной почте.Gmail.
Это расширение позволяет объединить все входящие электронные письма в одно, организовать электронную переписку в тикеты и делегировать задачи, позволяя вам лично управлять процессом общения с контрагентами и иметь доступ к тому, что делают другие.
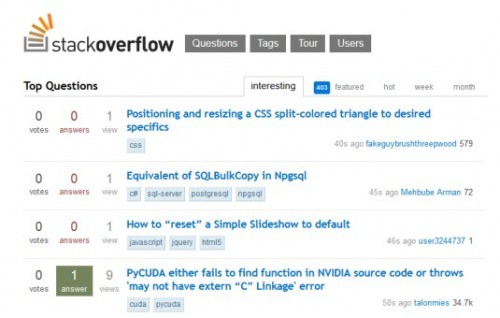
11. Найдите его на Stackoverflow

Быстро получайте ответы на свои вопросы с помощью этого важного расширения.
Если вы являетесь веб-разработчиком, вы, вероятно, слышали оStackoverflow.Он является ориентиром для многих разработчиков, задающих всевозможные вопросы, связанные с веб-разработкой. Если нет, то вы должны знать об этом. Это очень развитое сообщество, охватывающее широкий спектр тем.C# и Java иjQuery..
Это замечательное расширение добавляет поисковую строку прямо в ваш браузер, позволяя вам использовать огромное количество ресурсовStackoverflow.. Расширение, которое вам необходимо!
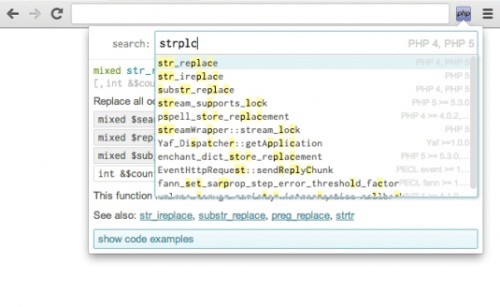
12. PHP Ninja Manual.

Вся документация по PHP 5.5 в вашем браузере.
Если вы потратили несколько часов на поиск определенной функции PHP, потому что очень трудно запомнить все функции, вы можете воспользоваться функциейGoogle.и это расширение определенно привлечет ваше внимание.PHP Ninja Manual. Предоставляет.
Документация для PHP 5.5. Конкретные примеры на 8 языках, отображаемые в браузере.
13. Идеальный пиксель

Это расширение помогает убедиться, что каждый пиксель на сайте соответствует дизайну.
Дизайнеры ненавидят ситуацию, когда они создают великолепный дизайн, но после преобразования его в код, что-то не соответствует первоначальному дизайну. Процессор.Идеальный пиксель.Это действительно идеальное расширение для веб-разработчиков, которые хотят создавать сайты, в точности соответствующие их дизайну.
Это простое в использовании расширение позволяет разместить полупрозрачное изображение в верхней части вашего сайта и выполнить проверку, чтобы убедиться, что каждый пиксель соответствует 100%.
14. CoraCode.

Позволяет редактировать CSS вашего сайта "на лету".
Помимо возможности видеть исходный код, с которым вы работаете, этот инструмент также может выступать в качестве CSS-процессора. Это означает, что вы можете редактировать CSS-стиль вашего сайта "на лету" и сразу же видеть результаты внесенных изменений.
15. Chrome Sniffer.

Веб-приложение и библиотека JavaScript.
Это расширение позволяет веб-разработчикам проверять и идентифицировать веб-приложения и библиотеки JavaScript.JavaScriptпривязанных к конкретному проекту. Расширение работает самым простым образом. В адресной строке отображается значок, указывающий на версию фрейма или ИТ.
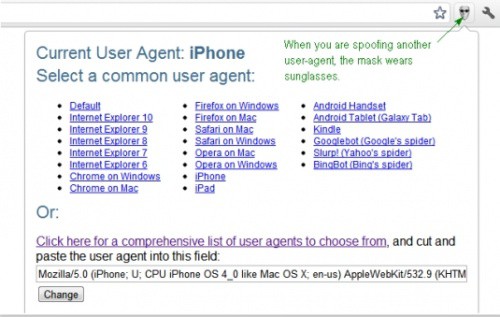
16. Переключите агент пользователя.

Посмотрите, как сайт выглядит на разных устройствах.
Отличный инструмент для проверки того, как выглядит ваш сайт на различных типах устройств, таких как iPad, iPhone и Android. Это также очень полезно для того, чтобы показать ваш сайт таким, каким его видят поисковые системы.
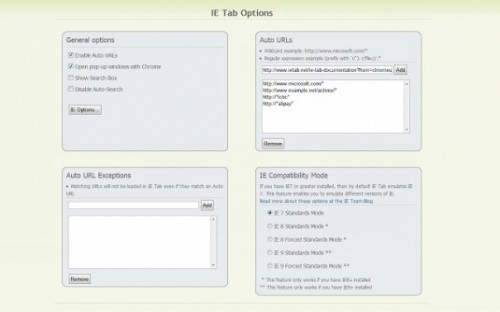
17. Вкладки IE.

Попробуйте разные версии IE на разных сайтах.
Один из самых полезных и востребованных симуляторов IE, доступных в Интернете. Это расширение позволяет веб-разработчикам тестировать различные версии веб-сайтов IE непосредственно в браузере.Google Chrome..
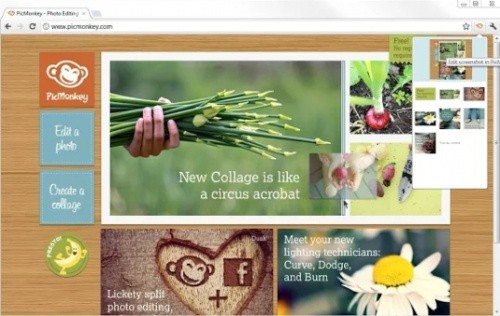
18. picmonkey

Нажмите кнопку , чтобы вывести список изображений с веб-сайта.
Вы можете легко использовать бесплатные программы редактирования фотографий для редактирования страниц изображений и скриншотов. Однако это не самая большая полезность.
picmonkey Он позволяет захватывать каждое изображение и снимок экрана одним нажатием кнопки. Выбрав изображение, вы можете отредактировать его по своему вкусу и применить различные эффекты.
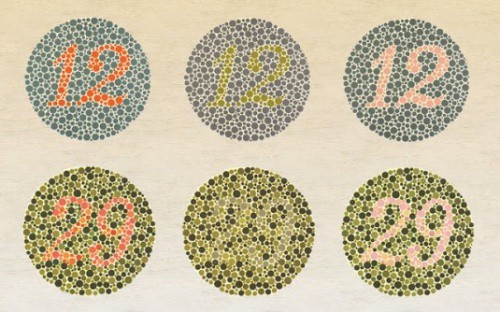
19. Дальтонизация хрома.

Создает оптимизированные изображения для людей с проблемами распознавания цвета.
От колоризма или других расстройств страдают миллионы людей во всем мире. Это интеллектуальное расширение использует технологию Colour Blindness, которая может создавать изображения, пригодные для просмотра пользователями с цветовой слепотой.
Это удивительное расширение можно использовать для имитации того, как люди с цветовой слепотой воспринимают изображения. Это помогает создавать более доступные веб-приложения.
Вы можете найти больше ресурсов, помогающих разрабатывать веб-сайты для людей с дальтонизмомЗДЕСЬ.
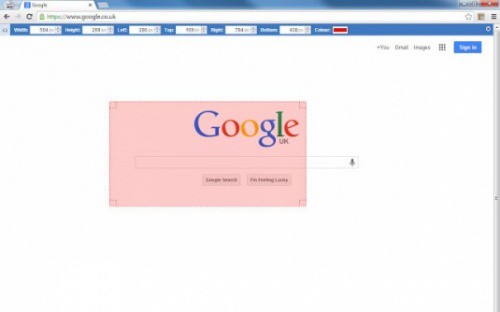
20. CALACS.

Используйте линейку страницы, чтобы добавить линейки на любую страницу.
Этот простой, но полезный инструмент поможет вам добавить линейки на любую страницу, чтобы задать ширину, высоту и положение элементов.







