Веб-разработчики часто сталкиваются с необходимостью создания различных элементов интерфейса, включая кнопки. Генератор кнопок представляет собой инструмент, который позволяет разработчикам с легкостью создавать настраиваемые кнопки с использованием графического интерфейса.
Преимущества генератора кнопок
Генератор кнопок предоставляет разработчикам ряд преимуществ:
- Удобство использования: генератор кнопок предоставляет простой и интуитивно понятный графический интерфейс, который позволяет быстро настроить внешний вид кнопки.
- Экономия времени: вместо того, чтобы создавать кнопку с нуля каждый раз, разработчик может использовать генератор кнопок, чтобы создать нужный вариант кнопки за считанные минуты.
- Гибкость настроек: генератор кнопок обычно предлагает широкий спектр параметров настройки, включая цвет, размер, форму, шрифт и др., что позволяет создавать кнопки, идеально соответствующие заданным требованиям.
- Кросс-браузерная совместимость: генератор кнопок генерирует CSS-код, который работает на различных браузерах и операционных системах, что позволяет обеспечить одинаковый внешний вид кнопок во всех условиях.
Как использовать генератор кнопок
Использование генератора кнопок обычно сводится к нескольким простым шагам:
- Выберите базовый стиль кнопки: генератор кнопок обычно предлагает несколько готовых стилей кнопок. Выберите базовый стиль, который наиболее близок к желаемому.
- Настройте параметры кнопки: измените параметры кнопки с помощью графического интерфейса генератора. Обычно вы можете менять цвет, размер, форму, шрифт и другие атрибуты кнопки.
- Скопируйте сгенерированный CSS-код: после настройки кнопки генератор предоставит вам CSS-код, определяющий ее внешний вид. Скопируйте этот код.
- Вставьте код в свой проект: вставьте сгенерированный CSS-код в свой проект. Обычно это делается в файле стилей или блоке стилей.
- Используйте кнопку в своем проекте: после вставки CSS-кода, кнопка будет доступна в вашем проекте. Добавьте соответствующий HTML-код для отображения кнопки на веб-странице.
Примеры генераторов кнопок
На рынке существует множество генераторов кнопок, которые предоставляют различные возможности и настройки. Некоторые из популярных генераторов кнопок включают:
- Button Generator by CSS3 Button Generator: это онлайн-инструмент, который предлагает большой выбор готовых стилей кнопок и позволяет легко настроить параметры кнопки.
- Bootstrap Button Generator: это генератор кнопок, основанный на популярном CSS-фреймворке Bootstrap. Он предоставляет возможности настройки кнопок в соответствии со стилем Bootstrap.
- Material Design Button Generator: это генератор кнопок, основанный на материальном дизайне Google. Он предоставляет возможность создания кнопок в соответствии с принципами материального дизайна.
Генераторы кнопок являются полезными инструментами для веб-разработчиков. Они позволяют создавать настраиваемые кнопки с минимальными усилиями, экономя время и обеспечивая нужный внешний вид кнопок на веб-страницах.
При создании и настройке веб-сайта веб-разработчики часто сталкиваются с задачей создания кнопок. Даже создание кнопок может занять много времени, поскольку кнопки должны соответствовать общему дизайну сайта. Кроме того, при создании 10 или 15 кнопок вместо одной, может быть трудно создать 'вечность.Более того, эта задача настолько монотонна и утомительна, что для облегчения жизни разработчика был разработан генератор кнопок.
Что такое генератор кнопок?
Генераторы кнопок — это программы, которые позволяют интерактивно создавать и выбирать внешний вид кнопок, используя различные настройки.
Большинство таких программ функционируют как онлайн-генераторы кнопок. Это означает, что пользователю не нужно ничего скачивать и устанавливать на свой компьютер. Они могут подключиться к Интернету и воспользоваться одним из специализированных сервисов, который в считанные минуты создаст необходимое количество различных типов кнопок.
Выходные данные таких программ формируются по заданным пользователем параметрам.Код CSS.Это копируется и вставляется в документ, содержащий стили сайта. Таким образом, генераторы упрощают процесс и экономят время при разработке кнопок.
Обзор распространенных генераторов
В продолжении статьи — обзор онлайн-сервисов для создания кнопок веб-сайта.
CSS Drive.
После перехода к соответствующемуВеб-страница. перед пользователем отображается интерфейс, состоящий из двух частей. Справа расположены кнопки, а слева — параметры, используемые для изменения внешнего вида кнопок в реальном времени.
Ниже описаны параметры и то, как они влияют на внешний вид кнопок.
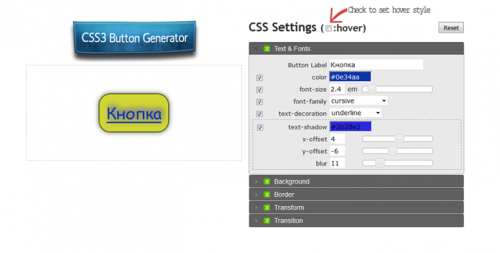
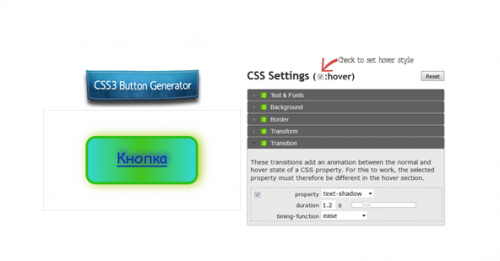
Текст и шрифты (Текст и шрифты). На этой вкладке настроек можно задать следующие параметры
Ярлыки кнопок (Кнопочная этикетка) — Отображается ли текст, введенный в это поле, на кнопке? Цвет (Цвет () — Здесь можно задать цвет текста? Размер шрифта (Размер шрифта) — можно ли это установить, введя число или установив ползунок в нужное положение? Семейство шрифтов (Семейство шрифтов) — Можно ли выбрать шрифт в этом поле? Оформление текста (text-decorationtext-decoration ( text-decoration ) — в этом поле можно выбрать положение линии относительно текста: под текстом, над текстом, подчеркнутый текст; text-shadow (текстовая тень) — здесь можно выбрать цвет, положение вдоль оси и непрозрачность () тени.
Как показано на рисунке ниже, для получения доступа к этим опциям необходимо установить флажки справа от них.

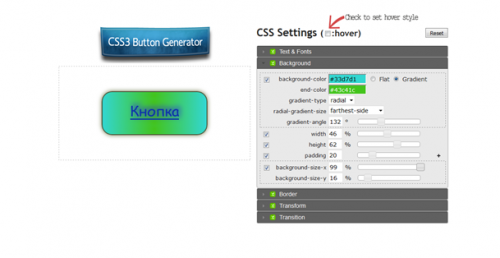
Вызываются следующие вкладки настроек (Фон). Эта вкладка содержит следующие настройки
Цвет фона (Цвет фона) — можно выбрать здесь"Монохромный"() из "()"Склон» (Склон.); end color (Конечный цвет); Если выбран градиент, этот параметр задает цвет, при котором меняется цвет фона? Тип градиента (Тип градиента (t ) — регулирует изменение цвета;Radial-gradient-size (Radial-gradient-sizeтип — устанавливает изменение цвета; Радиальный-градиент-размер — выбирает размер градиентаРадиально-градиентный угол() — отрегулировать угол наклона? Ширина и высота (Ширина-высота(ширина, высота) — можно ли задать ширину и высоту кнопки, используя ползунок или задавая числовое значение? Набивка (Набивка () — Этот параметр позволяет задать расстояние от текста до границы кнопки? Размер фона вдоль оси (Размер фона x, размер фона y) — Если градиент выбран первым, этот параметр влияет на его внешний вид, т.е. на его размер.
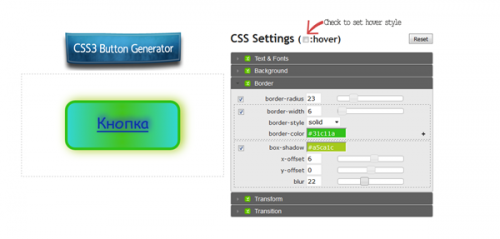
Граница следующей вкладки (Граница.Отвечает за следующие параметры
Граничный радиус (Радиус границы) отвечает за округление границы кнопки? border-width (Ширина границы) — изменение этого значения или прокрутка ползунка изменяет ширину рамки кнопки.
Стиль границы (Стиль границы) — В выпадающем меню доступны три стиля.
Цвет границы (Цвет границы) — Выбрать цвет границы? Цвет кнопок (Тень от коробки) — этот элемент используется для цвета тени кнопки, смещения вдоль оси и для размытия тени кнопки.
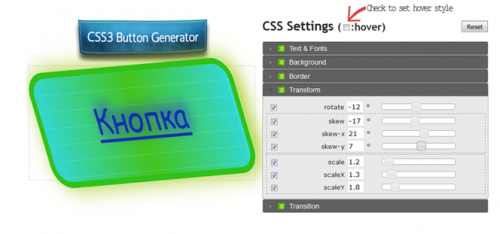
Вкладка "Настройки"Трансформация» (Трансформация () — задает положение и внешний вид кнопки на плоскости.
Кнопки можно растягивать, сжимать и поворачивать вокруг оси.

Вкладка "Настройки"Переход» (Переход) отвечает за изменение внешнего вида кнопки при ее наведении и нажатии. Чтобы настроить действующую кнопку, необходимо выбрать параметрыНастройки CSS (:hover.) Выполните необходимые настройки.

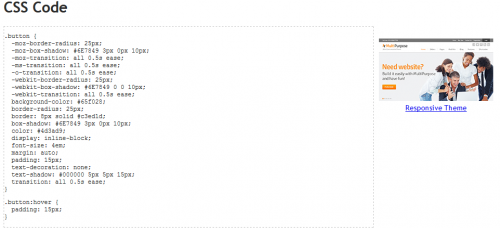
После настройки параметров вы можете скопировать готовыйКод CSS3 и использовать его для разработки своего веб-сайта. Блок кода можно найти на странице генератора.

Разобравшись с настройкой этого сервиса, пользователям не составит труда использовать другие генераторы кнопок CSS, напримерСоздание кнопок с трюками CSS.
Создание кнопок с трюками CSS
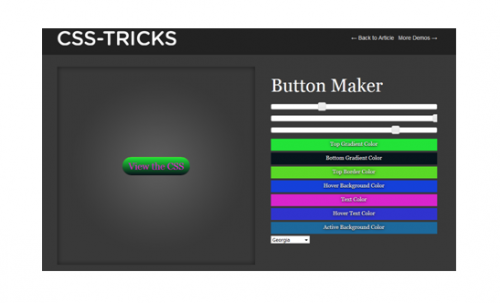
Чтобы активировать робота в генераторе, необходимо перейти к соответствующему генераторуСтраница .. Вы увидите значительно меньше настроек, чем в предыдущей услуге.

Справа находятся три ползунка для регулировки размера кнопки, ниже привычные настройки: цвет градиента сверху и снизу, цвет границы, цвет фона после наведения, цвет текста и цвет текста после нажатия.
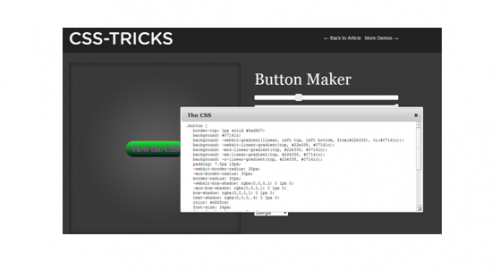
Чтобы сгенерировать код, просто нажмите на кнопку сгенерировать.
Откроется окно, в котором можно скопировать код.

Следующий в списке генераторов кнопок веб-сайтовПарад уи.
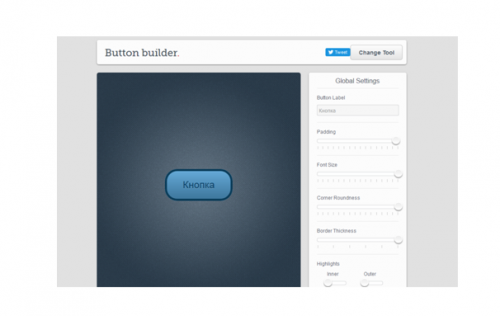
Парад уи
Простота и удобство в использованииСтроитель Кнопки. С правой стороны находятся настройки, в которых можно задать следующие параметры: название кнопки, отступ, размер, закругленные края, ширина границы:

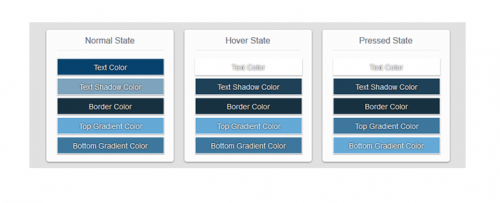
Настройки для трех состояний кнопки следующие
Неактивное состояние (Нормальное состояние (); приостановленное состояние (Состояние наведения (); Кнопка активна (Стрессовая ситуация):
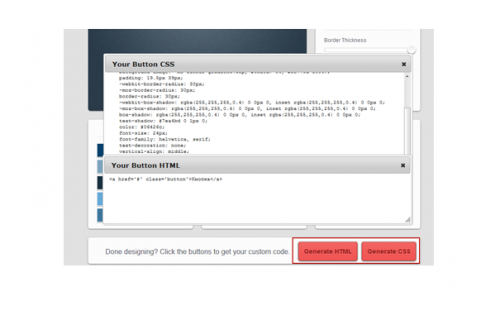
Этот генератор отличается от вышеупомянутых генераторов тем, что у него есть производственная функция.HTML-кодчего не хватало в предыдущей службе.
Чтобы создать следующий код, нажмите на кнопку , и в окне появится следующий код.

Если веб-разработчику необходимо использовать кнопку, связанную с социальной сетью, для поиска решения можно использовать генератор социальных кнопок.Плюсо..
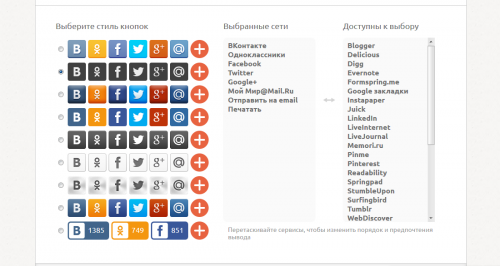
Pluso — это генератор социальных кнопок.
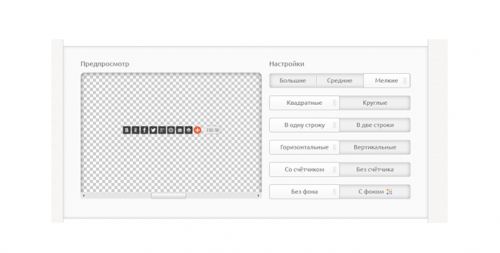
Чтобы начать работу, вам необходимо перейти по адресуСсылка. Затем выберите стиль кнопки и социальные сети, которые вы хотите отобразить в рамке. Их можно выбрать из списка справа.

Прокрутите страницу вниз, и вы увидите область предварительного просмотра и — с правой стороны. Параметры для настройки формы :

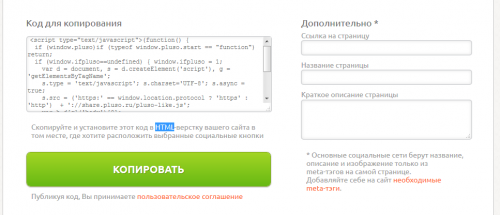
После завершения процесса настройки вы можете скопировать и вставить окончательный код в полеHTML-документация.:

Пользователи, которые хотят узнать больше о том, как создавать кнопки, настраивать их в нужном формате и регулировать другие параметры, могут воспользоваться программойBootstrap.контекст, который может быть загружен.
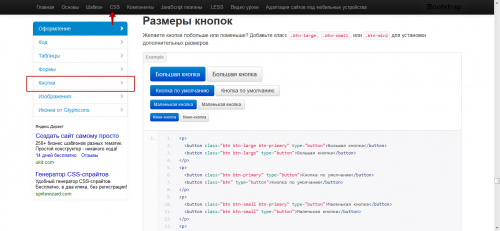
Поскольку эта статья посвящена кнопкам, для получения дополнительной информации о том, как создавать кнопки, пожалуйста, обратитесь к странице сервиса "Кнопки.»:

Генераторы кнопок значительно облегчают работу веб-разработчиков и экономят время. В Интернете существует множество сервисов, которые делают большую часть тяжелой работы за пользователей. Это относится как к обычным, так и к социальным кнопкам. При использовании этих генераторов не требуется знание схемотехники. Это полезно для новичков, делающих первые шаги в этой области.







