Lazy load wordpress: добавляем ленивую загрузку на сайт
Ленивая загрузка (lazy load) – это техника оптимизации веб-страницы, которая позволяет откладывать загрузку изображений или других ресурсов до тех пор, пока они не понадобятся пользователю. Это не только помогает сократить время загрузки страницы, но и уменьшает объем передаваемых данных, что делает сайт более эффективным и быстрым.
В WordPress существуют различные плагины, которые позволяют добавить ленивую загрузку на сайт без необходимости вручную редактировать код. Одним из таких плагинов является «Lazy Load by WP Rocket». Вот как его установить и настроить:
- Первым шагом является установка плагина. Зайдите в административную панель своего сайта WordPress и перейдите на страницу «Плагины». Нажмите на кнопку «Добавить новый» и введите в поисковую строку «Lazy Load by WP Rocket». После того, как плагин найден, нажмите на кнопку «Установить» и затем «Активировать».
- После активации плагина перейдите на страницу его настроек. Настройки плагина доступны через вкладку «Разное» в административной панели WordPress. Здесь вы можете настроить различные параметры ленивой загрузки, например, выбрать, какие элементы на странице нужно загружать лениво.
- Один из самых важных параметров – это выбор элементов, которые будут загружаться лениво. Обычно это изображения. Отметьте флажок рядом с «Изображения», чтобы включить ленивую загрузку для них. Вы также можете настроить дополнительные параметры, например, отложить загрузку для фоновых изображений или приложить специальную метку к загружаемым изображениям.
- После настройки плагина нажмите на кнопку «Сохранить изменения» и проверьте работу ленивой загрузки на вашем сайте. Загрузите страницу и прокрутите ее, чтобы увидеть, как изображения загружаются только при их появлении в области просмотра.
Добавление ленивой загрузки на ваш сайт WordPress с помощью плагина «Lazy Load by WP Rocket» поможет улучшить производительность сайта и уменьшить время загрузки страницы, особенно при наличии большого количества изображений.
Ленивая загрузка WordPress может быть использована для ускорения работы вашего сайта WordPress.
Очевидно, что чем больше запросов посылает браузеру сервер, тем больше времени требуется для его загрузки. В то же время, чем больше вес страницы (например, если она содержит большое количество изображений), тем дольше она будет загружаться.
Определенные части страницы загружаются медленно, пока они не понадобятся пользователю. В данной статье рассматриваются преимущества и недостатки этого метода. А также о том, как это применимо к WordPress.
- Что такое ленивая загрузка (lazy load wordpress) и чем она полезна
- Использование ленивой загрузки
- Преимущества ленивой загрузки
- Недостатки использования ленивой загрузки
- Как добавить ленивую загрузку (lazy load wordpress) с помощью плагина
- Ленивая загрузка.
- BJ Ленивая загрузка.
- Ленивая загрузка zy из WP Rocket
- a3 Ленивая нагрузка
- Безумно ленивый.
- Ускорение — ленивая нагрузка
- WordPress Бесконечная прокрутка -Ajax загрузка
- wp youtube lyte
- В двух словах о ленивой загрузке для WordPress
Что такое ленивая загрузка (lazy load wordpress) и чем она полезна
Медленная загрузка — это способ предотвратить одновременную загрузку браузером всех частей страницы. Веб-сайты должны быть легкими и передавать меньше данных от сервера к браузеру.
Цель этого метода не в том, чтобы помешать браузеру загружать ресурсы или изображения. Расслабленная загрузка только задерживает появление, пока это не понадобится пользователю.
Например, странице не нужны изображения, пока пользователь не перейдет к слайдеру для их просмотра. Поэтому браузеру не нужно загружать изображения до тех пор, пока они не понадобятся. Это именно то, что делает ленивая загрузка.
Использование ленивой загрузки
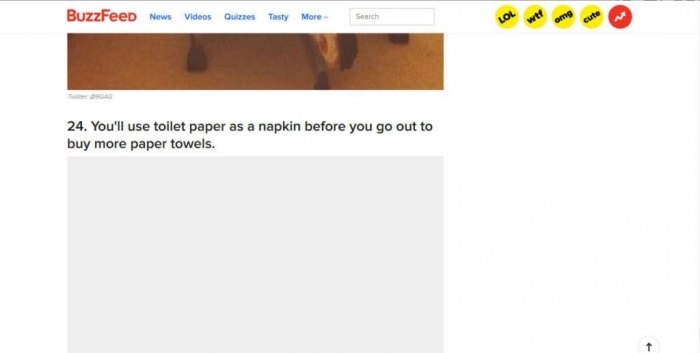
Медленная загрузка часто применяется к изображениям. Вы могли заметить это на популярных сайтах, таких как BuzzFeed. Используйте медленную загрузку для более быстрого отображения контента в браузере.

Медленная загрузка также относится к видео, скриптам и комментариям. По сути, перемещение файлов JavaScript в нижний колонтитул — это способ ускорить загрузку страницы.
Возможно, вы заметили, что YouTube прокручивает страницу перед загрузкой комментариев. Это обеспечивает быструю загрузку видео.
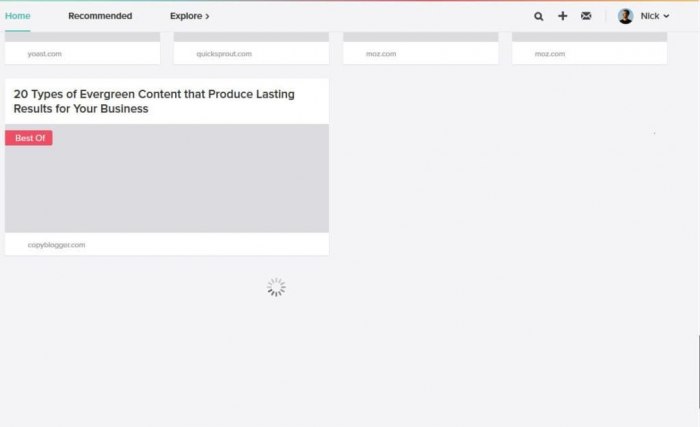
Бесконечная прокрутка — это альтернатива классической постраничной прокрутке. При его использовании дополнительные записи загружаются во время сворачивания страницы. Это можно увидеть на Pinterest и Pocket.

Это удобно для пользователей, так как им не нужно постоянно щелкать по номеру следующей страницы.
Преимущества ленивой загрузки
Главное преимущество отложенной загрузки очевидно — она быстро отображает содержимое сайта. Они также экономят трафик пользователя. Ведь они не только заставляют сайт загружаться быстрее, но и не тратят движение на изображения, которые могут быть не видны.
Недостатки использования ленивой загрузки
Ленивая загрузка не является идеальным способом ускорения работы сайта. Рассмотрим его основные недостатки.
Часть сайта, загружающая контент, может не индексироваться поисковыми роботами из-за медленной работы. По этой причине многие разработчики не используют ленивую загрузку для текстового контента.
Как добавить ленивую загрузку (lazy load wordpress) с помощью плагина
Для большинства пользователей лучшим вариантом будет использование плагина к WordPress, который загружается медленно.
Ленивая загрузка.
Этот ADD -ON был установлен более 90 000 раз и имеет очень высокий рейтинг — 4 звезды.
Lazy Load использует jquery.sonar для загрузки изображений только тогда, когда они появляются в окне просмотра. Вес дополнения Lazy Load — on составляет всего 20 кб.
BJ Ленивая загрузка.

BJ Lazy Load был установлен более 60 000 раз и пользуется не меньшей популярностью. Он заменяет все изображения и вставки (включая видеоролики YouTube и Vimeo) на контент перед предварительным просмотром пользователем.
Ленивая загрузка zy из WP Rocket

Lazy load от WP Rocket выполняет ленивую загрузку изображений и фреймов. Сюда входят миниатюры, содержимое виджетов, аватары и эмодзи. Этот ADD -ON не использует никаких библиотек JavaScript. Поэтому его вес составляет менее 10 кб.
Более 10 000 сайтов используют ленивую загрузку от надежного WP rocket.
a3 Ленивая нагрузка

Это одна из немногих добавок в этом списке с дополнительными возможностями настройки. Он подходит для медленной загрузки постов, страниц, виджетов, миниатюр, изображений аватаров, видео и фреймов. A3 Lazy Load совместим с WooCommerce.
ADD -ON позволяет вам выбрать эффект изображений, отображаемых на вашем сайте. Вы также можете определить, где загружается его скрипт. header или footer страницы (загружается только плагин Lazy Load).
Этот ADD -ON совместим со многими дополнениями для мобильных и временных хранилищ и сетей доставки контента.
Безумно ленивый.

Эта ленивая загрузка изображения ADD -ON- использует несколько ресурсов. Crazy Lazy задерживает загрузку изображений до того, как пользователь их увидит.
Вы также можете использовать CSS для установки собственных иконок и замены ими фотографий.
Ускорение — ленивая нагрузка

Еще одно дополнение для ленивой загрузки изображений и фреймов, весом всего 5 кб. Для отключения ленивой загрузки zy был реализован короткий код. Включает отдельные изображения.
WordPress Бесконечная прокрутка -Ajax загрузка
Плагин WordPress Infinite Scroll позволяет добавить бесконечную прокрутку на ваш сайт. Он предназначен для отложенной загрузки постов, комментариев и других элементов страницы.
WordPress Infinite Scroll также работает с WooCommerce и простыми цифровыми загрузками.
wp youtube lyte
ADD -ON можно использовать для размещения специальной ссылки на видео, которая будет загружаться только при нажатии на программу воспроизведения YouTube.
Вы также можете использовать ярлыки для отображения видеоконтента или установить ADD -ON для автоматического анализа ссылок YouTube.
Альтернативой медленной загрузке видео является ленивая загрузка видео.
В двух словах о ленивой загрузке для WordPress
В этой статье мы проанализировали, как работает ленивая загрузка и почему она полезна. Его можно применять не только к фотографиям, но и к видео, скриптам, комментариям, постам и страницам.







