Визуальная составляющая веб-приложений стала все более важной в последние годы. Один из способов придать жизнь веб-сайту или приложению — это использование векторной графики SVG и анимаций. JavaScript-библиотеки предоставляют широкий набор инструментов для создания интерактивных и красочных анимаций, улучшая пользовательский опыт. В данной статье мы рассмотрим 15 мощных JavaScript-библиотек для анимации SVG.
- 1. Velocity.js
- 2. Snap.svg
- 3. GreenSock Animation Platform (GSAP)
- 4. Vivus
- 5. Anime.js
- 6. MorphSVG
- 7. mo.js
- 8. Raphael.js
- 9. Two.js
- 10. GSDevTools
- 11. D3.js
- 12. JSDrawSVG
- 13. VivusInstant
- 14. Rough.js
- 15. Mojs-extra
- 1.Textures.js
- 2. circulus.svg
- 3. deSVG
- 4. svg морфеус
- 5. бибус
- 6. walkway.js
- 7. zorro SVG
- 8. Рафаэль
- 9. привязка SVG
- 10.D3.js
- 11.Paths.js
- 12.SVG.js
- 13. jimnop
- 14. show.js
- 15. бонсай
1. Velocity.js
Velocity.js — это быстрая и легкая в использовании библиотека для создания гладких анимаций SVG. Ее основная особенность заключается в том, что она использует плавное аппаратное ускорение для достижения высокой производительности.
2. Snap.svg
Snap.svg — это компактная библиотека, которая предоставляет множество функций для работы с SVG-графикой и анимацией. Она поддерживает анимацию пути, цветовую анимацию и анимацию трансформаций.
3. GreenSock Animation Platform (GSAP)
GSAP — это одна из самых мощных библиотек для анимации, которая поддерживает не только SVG, но и другие элементы веб-страниц. Она предоставляет широкий набор инструментов для создания сложных анимаций с использованием временных шкал и эффектов. GSAP также обладает отличной поддержкой браузеров и высокой производительностью.
4. Vivus
Вы ищете способ анимировать векторные графики, нарисованные в SVG? В таком случае Vivus — это опционная JavaScript-библиотека для вас! Это простой и легкий в использовании инструмент, который может анимировать ваше SVG-изображение в различных стилях, включая появление, обводку и постепенное заполнение.
5. Anime.js
Anime.js — это легкая и простая в использовании библиотека анимации, которая поддерживает как HTML, так и SVG. Она предоставляет множество возможностей для создания красивых анимаций, включая трансформации, цветовые эффекты и эффекты смещения.
6. MorphSVG
MorphSVG — это библиотека, разработанная для создания плавных анимаций перехода между двумя элементами SVG. Это может быть полезно, например, при анимации перехода между двумя состояниями кнопки или иконки.
7. mo.js
mo.js — это мощная библиотека для создания пространственных движений и динамической анимации. Она также поддерживает SVG-анимацию и предоставляет широкий спектр эффектов и возможностей для создания сложных анимаций.
8. Raphael.js
Raphael.js — это мощная библиотека для работы с векторной графикой SVG. Она предоставляет широкий набор инструментов для создания и редактирования графических элементов, а также возможность анимировать их.
9. Two.js
Two.js — это легкая библиотека анимации, которая поддерживает как 2D, так и 3D графику SVG. Она предоставляет простой интерфейс для создания и анимации графических элементов и позволяет создавать сложные и красочные визуальные эффекты.
10. GSDevTools
GSDevTools — это набор инструментов и плагинов для библиотеки GSAP, который помогает разработчикам в отладке и визуализации анимации SVG. Он предоставляет мощные средства для работы с временными шкалами, сценами и другими инструментами для создания и редактирования анимаций.
11. D3.js
Если вам нужно создать сложные и интерактивные визуализации данных в SVG, то библиотека D3.js — это выбор для вас. D3.js — это мощный инструмент для создания динамических и красочных графиков и диаграмм.
12. JSDrawSVG
JSDrawSVG — это библиотека, которая позволяет создавать интерактивные диаграммы, рисунки и графики в SVG с помощью JavaScript. Она предоставляет простой интерфейс для создания и редактирования графических элементов и анимаций.
13. VivusInstant
VivusInstant — это расширение для библиотеки Vivus, которое позволяет создавать быстрые и плавные анимации SVG. Оно оптимизирует производительность анимации, делая ее более отзывчивой и эффективной.
14. Rough.js
Rough.js — это библиотека, которая позволяет создавать ручные рисунки векторной графики с помощью SVG. Она имитирует текстуры и эффекты ручной рисовки, добавляя красоту и органичность ваших графических элементов.
15. Mojs-extra
Mojs-extra — это набор расширений для библиотеки mo.js, который предоставляет дополнительные возможности для создания сложных анимаций и визуальных эффектов на основе SVG. В дополнение к основным функциям библиотеки mo.js, Mojs-extra предоставляет различные эффекты перехода и прочие инструменты для создания уникальных анимаций.
Мы рассмотрели 15 мощных JavaScript-библиотек для анимации SVG. Каждая из них предоставляет свои особенности и возможности, и вы можете выбрать ту, которая лучше всего подходит для вашего проекта. Анимация SVG с использованием этих библиотек поможет сделать ваш веб-сайт или приложение более привлекательными и интерактивными.
В настоящее время он широко используется дизайнерами и разработчиками для создания макетов сетки и отзывчивых веб-дизайнов.
Проектирование не является сложной задачей, поскольку существует ряд JavaScript — библиотеки для работы с изображениями. Эти библиотеки помогают дизайнерам и разработчикам создавать инновационную и визуально привлекательную графику для веб-проектов и приложений.
В этом обзоре мы собрали несколько библиотекJavaScript. библиотеки, позволяющие создавать красивую графику и анимированный контент.
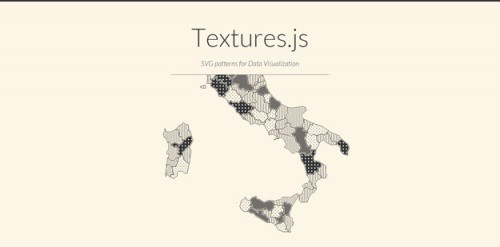
1.Textures.js

Textures.js позволяет легко добавлять шаблоны для улучшения визуализации данных. Библиотека содержит широкий спектр текстур, включая линии, круги, контуры и даже уникальные узоры.
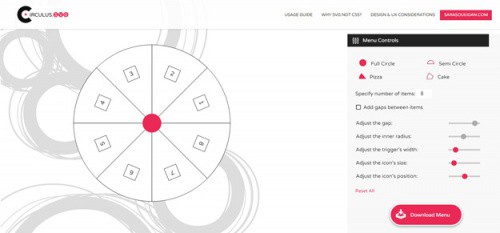
2. circulus.svg

Circulus.svg. — Генератор круговых меню, позволяющий создавать меню. Он предлагает два различных стиля: полный или полукруг и другие стили.
3. deSVG

deSVG позволяет легко извлекать вкрапления из deSVG. Это позволяет задавать стили и получать к ним доступ безJavaScript..
4. svg морфеус

SVG Morpheus. — библиотека.JavaScript.Morpheus — это библиотека JavaScript, которая позволяет пользователям создавать иконки, которые превращаются друг в друга. Библиотека проста в использовании и работает совместноЗабавные детали Переходы отПроектирование аппаратного обеспечения.
5. бибус

Бибус. — ЭтоJavaScript.-класс для анимации без необходимости импортировать зависимости. Позволяет создавать асинхронные анимации, устанавливать задержки и выполнять анимации шаг за шагом.
6. walkway.js

Walkway.js. — Простой способ анимировать простые элементы. Библиотека содержит простые встроенные функции и включает опции для выбора и установки длительности анимации.
7. zorro SVG

ZorroSVG. Легко добавляйте маски к изображениям. Это позволяет создавать прозрачные изображения так же, как и при использовании формата, но при этом размер файла остается небольшим.
8. Рафаэль

Рафаэль. — ЭтоJavaScript. библиотека, позволяющая легко создавать и использовать векторную графику в Интернете. Также используется для. Графика создается как объекты, и ею можно манипулировать с помощью командыJavaScript..
9. привязка SVG

Это впечатляет и бесплатно!JavaScript. — библиотека, которая упрощает его использование в современных браузерах.Snap SVG Создана разработчиками самой популярной библиотекиSVG Рафаэль.. Поддерживает такие функции, как маски, узоры, полные градиенты и группы.
10.D3.js

D3.js — ЭтоJavaScript. — библиотека для манипулирования документами, управляемыми данными. Помощь "Анимация." данные с использованием , и . позволяет максимально использовать возможности современных браузеров без ограничений, связанных с использованием фреймов. Эта библиотека предоставляет мощные элементы визуализации и .
11.Paths.js

Paths.js — ЭтоJavaScript. библиотека для создания путей, которые можно использовать в сочетании с шаблонизаторами, такими как .Усы изручкии отобразить эти фигуры в браузере.Пути. Предоставляет три различных
12.SVG.js

SVG.js — ЭтоJavaScript. библиотека простых функций (Управление и анимация) с . Библиотека является самодостаточной и очень компактной (размер пакета всего 5 килобайт) и содержит множество полезных функций.
Он содержит встроенные методы для создания форм (прямоугольники, круги, многоугольники и т.д.) или определение изображения. Движение может быть установлено для всех элементов (см.размер, положение, цвет или другие характеристики) и взаимодействовать со стандартнымJavaScript..
13. jimnop

Джим Кнопф. — ЭтоJavaScript. библиотека для создания переключателей на основе -frameworks. Библиотека не требует установки -frameworks. Созданные элементы управления являются полностью расширяемыми (см.благодаря SVG!) и их конструкция может быть скорректирована.
Их также можно использовать с курсором мыши, колесиком мыши, клавиатурой или тачпадом. Имеются опции для настройки минимальных/максимальных значений, начального положения и допустимых углов поворота переключателя.
14. show.js

show.js. выводит -сцены на —HTML5 — Сцены.show.js. Содержит простое вычитание для использованияHTML5 до пределов графических возможностей. Все остальные элементы этой библиотеки не зависят от типа содержимого, рисуемого на холсте.
15. бонсай

Bonsaijs. — Это надежная библиотека с интуитивно понятной графической средой и интерфейсом визуализации. Его основные характеристики включают архитектурную изоляцию"Bonsaijs.Инициация и визуализация.iframeПусковая коробкасотрудник И формы, пути, элементы (видео, изображения, шрифты), ключевые кадры и формальные движения, форма/общий формат и другие.







