
Photoshop — это мощный инструмент, который позволяет создавать и редактировать различные типы изображений. При работе с пейзажными фотографиями в Photoshop можно использовать маски для улучшения качества изображения и подчеркивания важных деталей.
Что такое маска в Photoshop?
Маска в Photoshop представляет собой дополнительный слой, который позволяет вам выбирать определенные части изображения или применять эффекты только к выбранной области. Маска служит для скрытия или отображения определенных участков изображения без изменения оригинального слоя.
Применение масок для улучшения пейзажных изображений
Использование масок для улучшения пейзажных изображений в Photoshop может быть очень полезным инструментом. Ниже приведены некоторые способы использования масок:
1. Выделение отдельных элементов
Выделение отдельных элементов пейзажа может помочь сделать изображение более выразительным и привлекательным. Например, вы можете выделить небо и применить к нему эффект градиента или добавить шум, чтобы создать эффект реалистичности.
2. Коррекция экспозиции и цвета
Маски также могут быть использованы для коррекции экспозиции и цветового баланса в пейзажных фотографиях. Вы можете выбрать только небо и увеличить контрастность или добавить более насыщенные цвета, не затрагивая остальную часть изображения.
3. Применение фильтров и эффектов
Маски в Photoshop позволяют также применять различные фильтры и эффекты только к выбранным областям изображения. Например, вы можете добавить эффект размытия только к заднему плану или применить эффект HDR только к определенной области изображения.
4. Создание композиций
Используя маски, вы можете создавать сложные композиции из нескольких пейзажных изображений. Вы можете выделить различные элементы каждого изображения и объединить их в единое целое, создавая уникальные и интересные композиции.
Как использовать маски в Photoshop?
Чтобы использовать маски в Photoshop, выполните следующие шаги:
- Откройте изображение в Photoshop и создайте новый слой.
- Выберите инструмент «Кисть» и установите необходимый размер и форму кисти.
- Выберите цвет, которым вы будете рисовать на маске (белый или черный).
- Примените кисть к маске, чтобы скрыть или открыть определенные области изображения.
- Используйте инструменты редактирования масок для тонкой настройки маски.
Маски в Photoshop являются мощным инструментом для улучшения пейзажных изображений. Они позволяют создавать эффектные эффекты, выделить и подчеркнуть важные детали и создавать уникальные композиции из нескольких изображений. Освоив этот инструмент, вы сможете значительно улучшить качество ваших пейзажных фотографий.
Классические венецианские художники страстно любили изображать бурное, выразительное небо (чтобы получить яркое представление, просто найдите в Google «бури у Джорджоне»). Вот почему, например, мне трудно принять изображение Венеции с невыразительным небом. Они являются важным элементом незабываемого пейзажа.
К сожалению, это не зависит от фотографа, если только он не обладает бесконечным временем и терпением. Профессиональный фотограф должен снимать тогда, когда его клиентам удобно, а не тогда, когда прогноз погоды благоприятен.
В таких случаях полезно иметь обширную личную фототеку, чтобы превратить обычный снимок невыразительного неба в нечто действительно впечатляющее. Цифровые компактные камеры с низким значением ISO идеально подходят для запечатления неуловимых моментов таких коллекций.
Они еще более полезны для снимков неба без большого количества деталей вблизи линии горизонта. Это означает, например, что здесь нет вмешательства оживленных элементов городского ландшафта, которые можно встретить на пляже или в пустыне.
В этой статье мы рассмотрим, как можно адаптировать небо к ландшафту так, чтобы редактирование не было очевидным.

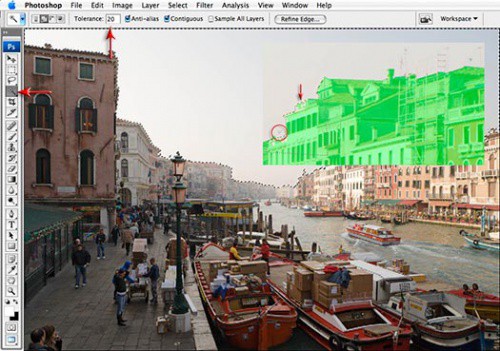
Шаг 1.
Выберите инструмент «Волшебная палочка» из панели инструментов и установите допуск на 20 в таблице параметров. Нажмите на значок «Добавить в параметры» или, удерживая клавишу Shift, щелкните несколько раз, чтобы выделить все небо. Увеличьте масштаб до 100% или «фактических пикселей» и выберите «Быстрая маска» в панели инструментов.
Поскольку «Волшебная палочка» может потребовать более детальной обработки, используйте инструмент «Полигональное лассо», чтобы выделить верхнюю часть, не включенную в маску.
Поместите черный цвет в выделенную область (если черный цвет определен как цвет переднего плана «инструментальной панели», можно использовать комбинацию Alt / Option + Backspace / Delete). Затем перейдите в режим «Быстрая маска» (клавиша Q).

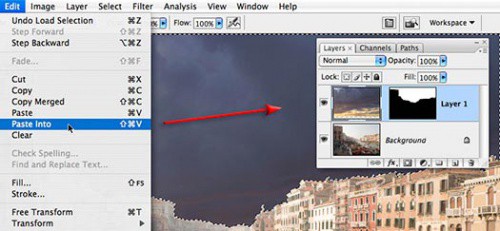
Шаг 2.
Откройте пустое изображение, используемое в этом проекте, и выберите Select в меню Developing. [В меню Правка выберите Копировать. Вернитесь в меню Vince Image и выберите Paste в меню Edit. Не волнуйтесь, если теперь он выглядит грубым. Есть несколько вещей, которые нужно сделать, чтобы она выглядела лучше.
На данном этапе для изображения неба и изображения Венеции необходимо определить день в одно и то же время и убедиться, что цветовое направление солнца одинаково. В меню ‘Выбрать’ выберите опцию ‘Опустить’.

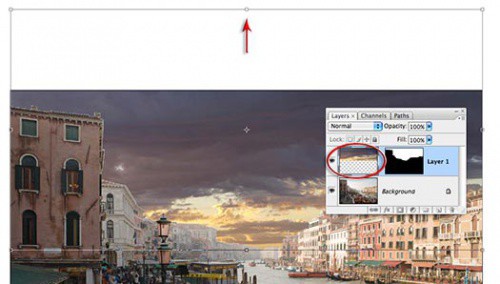
Шаг третий.
Убедитесь, что активным элементом матраса является изображение, а не маска, и выберите «Свободное трансформирование» в меню «Редактирование» (CTRL / Command + T). [Щелкните и перетащите рамку Transform в то место, где должно появиться небо.
Щелкните и перетащите верхнюю центральную опорную точку, чтобы расширить рамку и выровнять ее по базовому изображению. Нажмите Enter / Return, чтобы завершить преобразование.

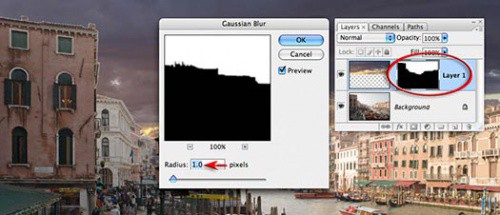
Шаг 4.
Кликните по маске слоя, чтобы сделать ее активной, а затем перейдите в Фильтр> Размытие> Гауссово размытие. [В диалоговом окне Размытие по Гауссу установите значение Радиус 1 пиксель и нажмите OK.
Перейдите в Фильтр> Другие>[Введите значение 2 пикселя для Радиус. Этого должно быть достаточно, чтобы убрать небольшое окаймление по краям здания. [Нажмите OK, чтобы применить эти изменения.

Шаг 5.
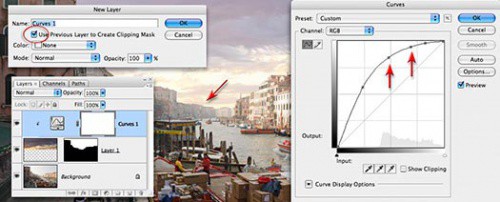
Удерживая нажатой клавишу Alt / Option, выберите «Создать новый слой заливки или корректирующий слой» в палитре Слои и выберите «Корректирующий слой Кривые».
[В диалоге Новый слой выберите Использовать предыдущий слой в качестве обтравочной маски. [Нажмите OK, чтобы открыть диалог Кривые. Создайте кривую, которая сделает светлые и средние тона неба очень яркими и совпадет с тонами дальних зданий.
Эта корректировка всегда необходима, когда снимается небо с низкой облачностью, перспектива снижает контрастность деталей, а также когда кадр размещается на местности с большим количеством ярко окрашенных объектов. [Нажмите OK, чтобы применить эти изменения.

Шаг 6.
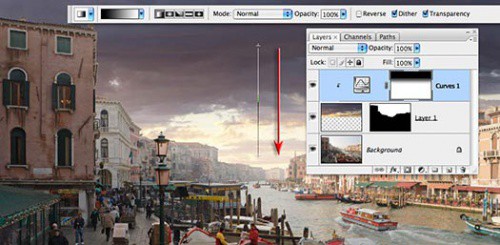
Выберите инструмент «Градиент» в палитре «Инструменты». На панели Параметры установите Цвет градиента на Черно-белый, Тип на Линейный и Непрозрачность на 100%. Щелкните курсором мыши в верхней части изображения и перетащите градиент чуть выше горизонтальной линии.
Одновременно удерживайте клавишу Shift, чтобы задать градиент. Это определяет глубину и сохраняет выразительность неба, даже если часть неба закрыта зданиями на переднем плане.

Шаг 7.
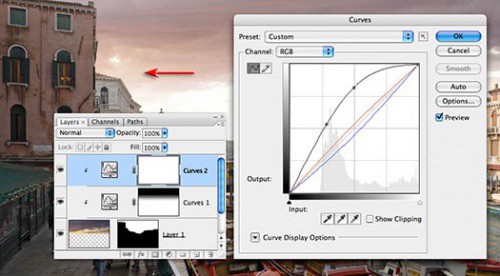
Создайте второй корректирующий слой Curves, удерживая клавишу Alt/Option, и добавьте этот слой к обтравочной маске. Цель второго уровня регулировки — увеличить интенсивность света в левой части изображения. Это помогает определить источник света, который освещает здания в правой части изображения теплым цветом дневного света. Это повышает реалистичность изображения.
Используйте каналы RGB для увеличения общей яркости и используйте отдельные красные и синие каналы для добавления теплых цветов. Обратите внимание, как выглядят здания переднего плана в левой части изображения. Когда теплый свет будет достигнут, нажмите OK.

Шаг 8
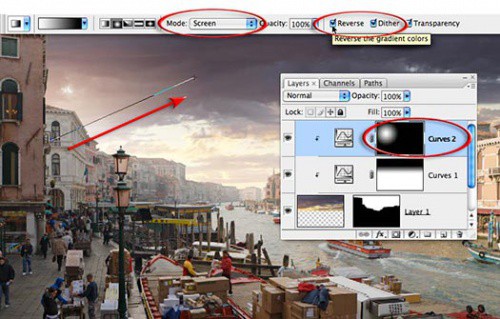
Залейте маску слоя черным цветом ( Редактирование>Выполнить заливку> Черный ). Выберите в палитре инструментов Градиент. Установите градиент на черный, белый или радиальный. Установите режим наложения на «Light» и выберите опцию «Reverse». Ниже показан короткий градиент от здания в левой части изображения до верхней центральной части изображения.


Шаг 9.
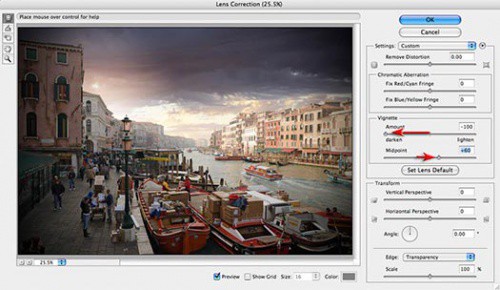
Выберите в палитре слоев верхний слой, а затем сведите видимые слои в новый ( Выделение> Выделить все, Редактирование> Копировать с объединением и Редактирование> Вставить ). Перейдите в Фильтр> Искажение> Коррекция искажений.
Перейдите в раздел «Виньетка» диалогового окна и перетащите ползунок на -100. [В поле Средняя точка слегка передвиньте ползунок так, чтобы край виньетки не заходил слишком далеко на здание у правого края изображения.
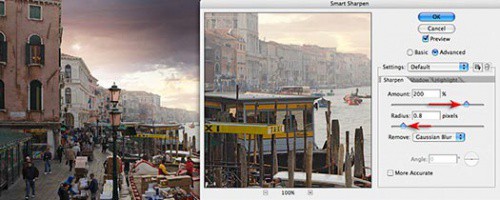
Нажмите OK , чтобы применить эти изменения. Перейдите в Фильтр> Усиление резкости> ‘Умная резкость. [Вы можете установить большое значение для Amount и оставить маленькое значение (менее одного пикселя) для Radius. На этом работа завершена. Благодаря выразительному небу сцена теперь излучает дух неба. Старинный венецианский стол.







