В современном мире мобильные устройства все более популярны, и люди все чаще обращаются к ним для посещения веб-сайтов. Поэтому разработка адаптивного дизайна стала неотъемлемым элементом веб-разработки. В данной статье мы рассмотрим 4 инструмента, которые могут помочь упростить процесс разработки адаптивного дизайна.
- 1. Bootstrap
- 2. CSS Grid
- 3. Responsive design mode в браузерах
- 4. Media queries
- веб-поток.
- Froont
- Более простое тестирование.
- Настраиваемые параметры
- Рефлоу.
- Интеграция с Photoshop
- Используйте код.
- Открытый рост
- Конкор.
- Инструменты для продвинутых энкодеров
- И вы, и мы.
- К вопросу о графических редакторах
- Поддержка и преимущества
1. Bootstrap
Bootstrap — это популярный фреймворк для разработки адаптивных веб-сайтов. Он предоставляет множество готовых компонентов, таких как кнопки, формы, навигационные панели и многое другое, которые могут быть легко адаптированы к различным устройствам и разрешениям экрана. Bootstrap также имеет удобную сетку, которая позволяет разработчикам создавать гибкий и адаптивный макет.
2. CSS Grid
CSS Grid — это мощный инструмент для создания сеток и размещения элементов на веб-странице. Он позволяет создавать гибкие и адаптивные макеты, которые могут легко перестраивать свою структуру в зависимости от размера экрана. CSS Grid предоставляет разработчикам возможность определять количество колонок и строк, а также управлять порядком элементов на странице.
3. Responsive design mode в браузерах
Большинство современных браузеров предоставляют режим адаптивного дизайна, который позволяет разработчикам проверять внешний вид и поведение веб-сайта на разных устройствах прямо в браузере. Это полезный инструмент, который позволяет быстро и легко тестировать и настраивать адаптивный дизайн без необходимости проверки на реальных устройствах.
4. Media queries
Media queries — это часть CSS, которая позволяет разработчикам применять стили к элементам в зависимости от параметров экрана. Это позволяет создавать адаптивный дизайн, который меняется в соответствии с размером экрана устройства. Media queries позволяют разработчикам применять различные стили к элементам в разных точках останова, таких как мобильные устройства, планшеты и настольные компьютеры.
За последние несколько лет веб-дизайн настолько изменился, что теперь для него требуется совершенно другой набор инструментов. В этой статье мы представляем четыре новых приложения, которые помогут вам поэкспериментировать с отзывчивым дизайном.
С тех пор вы, возможно, долгое время мечтали об этом.Итан Маркотте. Настоящая бомба отзывчивого веб-дизайна (). Возможно, это произошло недавно. Но, скорее всего, что-то среднее. В любом случае, вы уже догадались. Создать отзывчивый веб-дизайн () непросто.
Отчасти трудности связаны с тем, что его трудно представить визуально. Как вы можете представить клиенту или разработчику идею различных компонентов вариации управления, если у вас под рукой нет устройства, оптимизированного для этой вариации?
Конечно, есть случаи, когда HTML и CSS подходят для реализации только с помощью разработки на основе кода. В других случаях, например, когда дизайн по структуре отделен от кода, это становится сложнее. Однако необходима среда для тестирования различных вариантов.

До недавнего времени такими средами, как правило, были графические редакторы, такие какФотошоп. . даже пройдя черезФотошоп можно представить эскизы, но следует отметить, что они ограничены статическими представлениями.
Несколько макетов можно создать с помощью графического редактора, но это может быть громоздко. Откровенно говоря, различные опции управления должны контролироваться содержанием страницы, а не удобством (другие пользователи изменяют элементы только тогда, когда они изменены).
Предыдущий инструментарий не мог справиться со всеми сложностями, связанными с визуализацией адаптивного дизайна.
Для веб-дизайна инструмент должен иметь плавающую сетку холста, встроенные веб-шрифты и работать с CSS. На данный момент уже существует несколько приложений, которые отвечают всем этим требованиям.
Итак, что бы вы порекомендовали в качестве инструмента адаптивного дизайна?
Давайте подробнее рассмотрим четыре приложения, которые работают с отзывчивым дизайном и призваны выделяться из толпы.
веб-поток.

ПлатформаБраузер : Браузер
Личное использование: $16/месяц для личного использования (10 проектов). Профессиональная версия: $35/месяц (неограниченное количество проектов).
ОднаждыСергей иВлад Магдалена. считают, что существующие инструменты веб-дизайна их подвели, и им необходимо найти другое применение. Затем Сергей занялся дизайном, а Влад сосредоточился на разработке.
Однако они чувствовали, что постоянное повторение одного и того же с различными вариациями замедляет их работу. Поэтому, вместо того чтобы продолжать жить в бесполезности, они решили что-то предпринять.
«Первоначально, как и почти все другие дизайнерские агентства на планете, они пытались создать свою собственную систему управления контентом.'— Влад Магдалин объясняет.
«В конце концов, эти усилия привели к идее чисто визуального подхода к веб-разработке, который соответствовал бы нашим потребностям, и мы начали работу над прототипом", — добавляет он.", — добавляет он. Этот прототип стал первой версией егоWebFlow.которая представляет собой полноценное веб-приложение.
«С самого начала этого проекта мы хотели, чтобы WebFlow был приложением. Как можно ближе к окружающей среде. Если он будет работать как онлайн-приложение, это позволит нам с большей уверенностью сказать: "Что вы видите, то и получаете". Это связано с тем, что в его росте участвует точно такой же код, тот же внешний вид.
Например, дизайн веб-сайта включает в себя множество аспектов, выходящих за рамки простого графического представления (взаимодействие с элементами, формальность форм, изменение размера и масштаба). Поэтому работа, максимально приближенная к готовому продукту, может очень помочь. Он помогает создавать приложения на основе браузера.', — говорит Влад.
Что вы на самом деле делаете сWebFlow.Это его гибкость. Конечно, существуют инструменты верстки, которые, если ограничиться дизайном пользовательского интерфейса, могут обеспечить интуитивно понятные приложения.
Однако есть и другой аспектWebFlow. Это полезно: оптимизация и ускорение работы с избыточными данными и версиями. Теоретически, вы можете начать с создания макета, его остатков и кода, готового для загрузки на хост.WebFlow..
Но вы также можете использоватьWebFlow. имеет некоторые ограничения, что в принципе тоже хорошо. Например, без ограничений можно создавать блоки и перетаскивать их куда угодно, игнорируя определенные организационные критерии.
«Ограничения модели CSS (углубления, фоны) были применены намеренно. Это связано с тем, что он предлагает несколько преимуществ для построения адаптивных положений (например, автоматически реагирующие положения и планы, которые плавают).'Вы можете пожертвовать полной автономией, но это дает вам дизайн, который по определению является адаптивным.
«Это начало новой платформы для веб-дизайна", — заявляет Влад. -"Вскоре появятся и другие функции, которые помогут веб-дизайнерам работать более эффективно и избавиться от огромных однообразных кусков.».
Кто может использоватьWebFlow. в своей работе? Если вы ищете базовое приложение, которое позволит вам разрабатывать проекты от оригинала до роста, этот инструмент может быть для вас.
Конечно, его можно использовать и для конкретных работ, ноWebFlow.может быть не просто рабочим инструментом для выполнения одной работы.
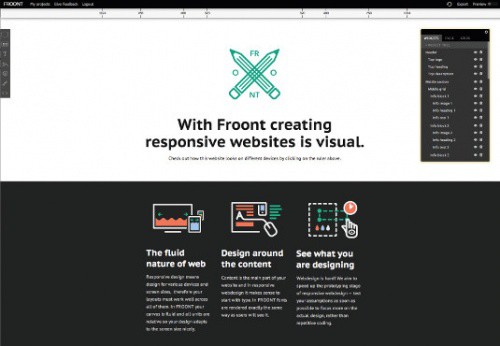
Froont

ПлатформаБраузер : Браузер
: бесплатно для общественных проектов
Иногда лучшие идеи приходят из предыдущих идей. Как и в данном случае, дизайнер из Сан-ФранцискоСэнди Рулукс Всего несколько лет назад, начав "Простойwysiwyg. система управления контентом, иberta.me.. Первоначально он планировал использовать его только для собственного сайта.
Но потом, когда он начал делиться ею с друзьями, число пользователей значительно увеличилось, и он смог претендовать на гостеприимство. Однако в этой системе существовала серьезная проблема. Он не способен расти на маленьком экране.
RULUX начал разрабатывать эту линейку для контрольных точек, управления сеткой и других адаптивных функций. Он родилсяФронт.. В принципе, это довольно типичный сценарий.
Однако этот случай еще раз подчеркивает важность разработки различных решений при решении конкретных вопросов реализации, которые приводят к различным приложениям.
«Мы сосредоточились на вещах, которые либо слишком сложно решить с помощью существующего инструментария, либо вообще невозможно. Например, не планируется добавлять возможность создания пользовательских графических форм; достаточно Photoshop и Sketch.
Вместо этого мы фокусируемся на самых передовых практиках отзывчивого веб-дизайна, веб-шрифтов и интерактивных элементов. Мы не собираемся сосредотачиваться на самой CMS. Мы против полностью автоматизированного проектирования. Это противоположность инновациям.", — говорит Рулюкс.
Пожалуй, наиболее яркими отличиями являютсяФронт. и другие инструменты веб-дизайна, это то, как они влияют на ваш кошелек.Фронт. позволяет бесплатно публиковать общедоступные веб-страницы и предоставляет HTML и CSS-код для использования в других местах.
Лулкс обещаетФронт. «Бесплатно до тех пор, пока ваш проект является публичным.(Для частных проектов приложения предоставляются за отдельную плату).
Почему это важно? Возможно, некоторые разработчики, которые намерены использовать приложение для разработки проектов от концепции до реализации, поймут, что платить за инструмент проектирования нового поколения — неплохая инвестиция.
Но что, если дизайнеры просто хотят поэкспериментировать? Конечно, главным предметом спора всегда является стоимость и качество инструмента, но когда рабочих процессов так много, это может стать важным фактором при выборе.
Более простое тестирование.
Одним из преимуществ использования инструментов проектирования на основе браузера является доступность самого браузера.
Для отображения работы из исходного приложения в мобильную версию требуется некоторое промежуточное программное обеспечение. URL-адреса можно открывать со смартфона для просмотра дизайнаФронт.Это значительно облегчает весь процесс.
«Просто введите URL-адрес и откройте страницу с любого устройства, подключенного к Интернету. Таким образом, разработчики могут тестировать свои проекты в реальной "живой среде".", — добавляет Рулюкс.
Обмениваться данными также легко.Фронт. Не требуется загрузка извне или дополнительная настройка приложения. Просто отправьте URL-адрес проекта клиенту и обсудите его с ним.
«Размещение проектов в облачном сервисе облегчает сотрудничество и разработку", — говорит Рулюкс.
Настраиваемые параметры
Приложения, претендующие на роль инструментов нового поколения, должны решить, как они хотят представить свои возможности. ПодходФронт. очень интуитивно понятен. В верхней части приложениячетыре крупные компании'320, 480, 768 и 1024 пикселей. Вы можете отредактировать любой пиксель, просто заменив его на нужное значение.
Этот инструмент можно использовать дляРефлоу.Однако, в отличие от других приложений, оно позволяет создавать варианты для разных устройств. В любом случае, мы рекомендуем вам рассмотреть это заявление. Подготовка различных вариантов внутри него зависит от содержания.
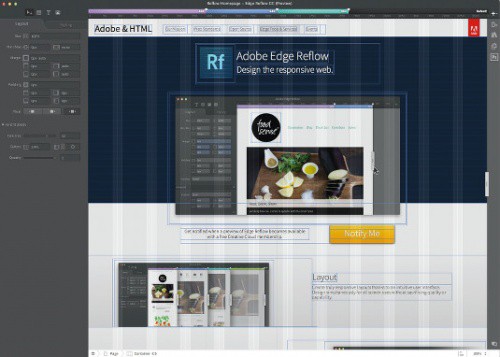
Рефлоу.

Платформа: Оригинальное приложение
: входит в пакет подписки Adobe Creative Cloud
Конечно, когда мы говорим о средствах разработки, мы имеем в видуAdobe .. Бренды определенно заслужили это право.Фотошоп, Иллюстратор, Фейерверк. (RIP 2013) и другие подобные продукты.
Однако основное внимание будет уделено инструментам — набору приложений, предназначенных для решения задач, стоящих перед веб-разработчиками.Рефлоу. Как показывает его интеграция в эту серию, инструмент предназначен для создания адаптивных конструкций.
Идеология этого инструмента проста: "Reflow разработан для того, чтобы дать возможность конструкторам обеспечить видение и адаптивную адаптацию. У современных дизайнеров нет роскоши увеличивать статичные варианты и ждать, что они будут работать в разных ситуациях.", — объясняетДжейкоб ТурберСтарший менеджер по продукцииРефлоу..
В Photoshop были проблемы с адаптивным взаимодействием. Как отобразить статичные варианты дизайна с абсолютными ценами и фиксированным расположением элементов? ВРефлоу. Canvas имеет плавающую сетку, а элементы определяются в процентах, поэтому клиенты и разработчики могут лучше понять, как приспособить элементы к различным размерам экрана.
Чередование визуализации между различными анализамиРефлоу. Это действительно впечатляет. Линейка в верхней части приложения показывает зоны, соответствующие различным типам приложений. Каждая зона имеет свой цвет. Это помогает при навигацииРефлоу..
В то время как другие приложения могут изображать различные варианты для различных анализов, данныйРефлоу. может представить".Прозрачный."прозрачные" представления о различных вариантах одновременно. Вы также можете добавить столько вариантов анализа, сколько посчитаете нужным.
Концептуальные решения дляРефлоу. содержание определяется мультимедийным вопросом, а не общим размером экрана пользовательского устройства.
«Если вы создаете отзывчивый сайт, выходящий за рамки iPhone, iPad и настольных устройств (что обязательно нужно учитывать), reflow позволит вам изменить размер макета и увидеть, где структура контента разрушается, прежде чем добавлять его. Новый вопрос по мультимедиа.', — объясняет Сурбер.
– «Вместо того чтобы определять варианты анализа, важную роль играет содержание. Благодаря этому план выглядит лучше, независимо от устройства, на котором он отображается.».
Интеграция с Photoshop
Лучше всего использовать на любом этапе процесса проектированияРефлоу.; в некоторых случаях имеет смысл использовать его с самого начала. Другие разработчики по-прежнему предпочитают начинать разработку в Photoshop. Его статичный экспорт приводит к адаптивности для многих.
К счастью, есть возможность ввести документ PhotoshopРефлоу.. Вы можете начать проектирование в интимном приложении и использовать плавающие сетки для улучшения дизайнаРефлоу..
Можно использовать такойСервер.: «После визуализации элементов, текста и статических уровней PSD-файла Reflow преобразует их в процентные HTML и CSS и соотносит расположение всех элементов между собой. Из этого можно добавить структуру и иерархию».
Используйте код.
Один из самых важных вопросов, который необходимо задать себе следующему поколению разработчиков дизайна & # 8212. Готовы ли вы к работе с HTML и CSS? Мы, дизайнеры и разработчики, как правило, очень избирательны, когда речь идет о чистоте экспортируемого кода.
Рефлоу. Обеспечивает хороший компромисс в этом отношении — CSS-выдержки доступны тем, кто хочет их использовать (через новые фреймы), но это не является ключевым моментом в интерфейсе или рабочем процессе. HTML экспортируется в папку Elements, включенную в проектРефлоу.. Но, опять же, вы сами решаете, активировать его или нет.
Рефлоу. не является инструментом, предназначенным для публикации вашего проекта. Это инструмент роста, который способствует преодолению разрыва между проектированием и адаптивной адаптацией.
Если вам нужен чистый и оптимизированный код (в основном основанный на блоках < div > и параграфах)Очиститель потока. Теренс Райан.
Открытый рост
С самого начала его командаРефлоу. Мы приняли это".Открытый рост'Это замечательно. Комментарии клиентов повлияли на добавление многих функций в приложение. Кроме того, повторная прокалкаTwitterНа форумах и других платформах было много дискуссий, что также было учтено при выпуске предварительных выпусков.
В результате, использованиеРефлоу. ограничена 30 днями с момента получения и подключена к бесплатному аккаунтуCreative Cloud.. Возможно, в будущем это изменится, но пока это отличный способ поэкспериментировать без обязательств.
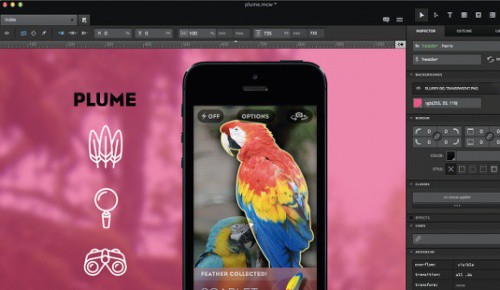
Конкор.

Платформа: Оригинальное приложение
: TBA
Традиционно работа приложения, производящего код, переходит в логику создания минимального файла, а затем завершается. Приложение генерирует свой собственный код. Здесь нет блоков, идентификаторов или оптимизированных элементов, которые могли бы работать, но они интуитивно добавляются разработчиком.
Цель Macaw — изменить эту ситуацию, а также обеспечить создание CSS-кода, более лаконичного, чем тот, что написан.
Давние поклонники PhotoshopТом Джаннатасио. понял, что ему нужно что-то более подходящее для веб-дизайна. 'Момент, когда я решил сосредоточиться на веб-дизайне в 2012 году. Такого инструмента не было, —Джаннаттазио..
– «Я начал с простых экспериментов и в конце концов бросил работу в Массачусетском технологическом институте и посвятил этому все свое время. В конце концов, я убедил своего партнера (Адама Чриста) полностью взять управление на себя.».
С тех пор группа из двух человек превратилась в интересное сообщество разработчиков, людей, которые любят друг друга".Пет.'Это…Конкор.. Несколько скриншотов, видео с небольшим превью проекта (см. ссылку на источник в конце статьи), и дикий успех наKickstarter.Если ему удастся собрать 100% необходимых средств в течение первых 24 часов, это будет большим успехом, если дети изКонкор. явно привлекли внимание отрасли.
Инструменты для продвинутых энкодеров
Он также включает пользовательский интерфейс с блоками CSS и плавающими контрольными точками адаптации сетки холста.Конкор. . развертывается как".Инструменты разработки для опытных разработчиков". Созданный оптимизированный код — это не просто особенность, а, возможно, то, что выделяет его из всех других продуктов.
Как вы генерируете чистые HTML и CSS? Одним словом -"Алхимия". Внутренний двигатель.Конкор.Это создает код, который может конкурировать с тем, что делает осел.
«Со стороны HTML это дает разработчику полный контроль над семантикой документа, используя простые имена данных с простыми аннуитетами"— объясняет он.Джаннаттазио.. это простое именование слоев и их ассоциирование.
Еще больше впечатляет то, как это сделано".Алхимия" обрабатывается с помощью CSS. Когда его спросили о волшебстве за кулисамиДжаннаттазио. Ответ:"Далее интегрируйте CSS наиболее лаконичным и практичным способом, используя установленные теги и классы для HTML — учитывая такие понятия, как специализация, применимость, масштабируемость, дополнительные селекторы и медиа-запросы.».
Это непростая задача, поскольку существует бесчисленное множество способов манипулирования CSS. В качестве дополнения.Конкор. на самом деле видит все эти вещи глазами птицы (макао — называется "Ара Попугай", notes):"Он видит весь проект целиком и часто пишет в более лаконичном стиле, чем я задумывал.».
И вы, и мы.
Это обычное дело при разработке кода.Конкор.дизайнеры интерфейсов и программисты-механики пользуются преимуществами Macaw. Дизайнеры найдут полезным интуитивно понятное назначение элементов и классов HTML и CSS.
В то же время разработчики оценят ясность полученного кода. И дизайнеры, и разработчики смогут эффективно "в контакте скод и их работа взаимосвязаны".
«Как приложение Macaw Original App, оно предлагает большие возможности. Многие ожидают, что следующее поколение инструментов проектирования будет работать на браузерных платформах. Мы считаем, что следующее поколение инструментов проектирования будет включать в себя браузер.
Это тонкое, но важное различие. Браузерные приложения обычно являются отличными инструментами, но браузер рассчитан на просмотр страницы с самого начала, что несколько ограничивает разработчиков.
Мы хотим предоставить разработчикам наилучший возможный опыт и избежать таких проблем, как сочетания клавиш, которые невозможно (легко) переопределить.».

Google Web Designer —Полезное приложение, если вы хотите поиграть с анимацией. Его набор функций также позволяет создавать рекламные блоки.
Она показала нам одно: строгие правила — верный способ провалить все дела. В конце концов, любой из перечисленных выше инструментов может оказаться желанным открытием или приложением, которое вы совсем не используете на работе.
Это зависит от ряда факторов, включая распределение ролей в команде, характер проекта и бюджет. Эти инструменты — настоящая революция по сравнению с предыдущими инструментами.
Однако это не просто вопрос "Автономные способы создания адаптивных конструкций". Существует еще много аспектов процесса проектирования.
Например, насколько эффективно использовать один инструмент для небольшого сайта, а другой — для более крупного проекта? Или один инструмент для обмена информацией об идеях проекта, а другой — для публикации веб-сайта? Преимуществом каждого из этих инструментов нового поколения является их гибкость.
Каждый из них может быть обычным рабочим столом, если вы не хотите использовать сложные функции, такие как страницы, пользовательские контрольные точки или извлечение кода. Кроме того, каждый из представленных инструментов может легко справиться с небольшими задачами.
Имейте это в виду".Права."Инструменты часто решают проблемы".Справа'Работа, профессиональная и эффективная'.
К вопросу о графических редакторах
Отчасти энтузиазм по поводу этих инструментов объясняется тем, что их называют потенциальными "убийцами Photoshop".'Убийцы в фотошопе'.».
Конечно, заманчиво помечтать о том, что один из вышеупомянутых инструментов может стать таковым, но, скорее всего, они не будут удалены из рабочего процесса создателя графики.
CSS определенно дает нам средства для применения стилей, и с помощью всех упомянутых инструментов мы можем работать с холстом. Однако ни один из них не подходит для создания растровых или векторных объектов и, похоже, не способен на это.
Так обстоит дело сДжаннаттазио.: «не пытается заменить Photoshop & #8230. Macau лучше работает вместе с Photoshop и Illustrator, помогая дизайнерам создавать проекты в интерактивной среде.».
Использование любого из этих инструментов в сочетании с очень умным процессором кода и графическим процессором даже более эффективно, чем использование одного инструмента проектирования нового поколения.
Интеграция PhotoshopРефлоу. Это типичный пример процесса получения эскиза из графического процессора и настройки интерактивных функций.
Основная идея заключается не в том, чтобы минимизировать количество используемых инструментов, а в том, чтобы повысить эффективность всего процесса для общего использования.
Поддержка и преимущества
Как члены сообщества, важно поддерживать и вносить вклад в развитие созданных нами инструментов. В данной статье речь идет о том, как пользователи воспринимают и как продукт относится к группам.
Каждое приложение поддерживается небольшой группой талантливых людей, пришедших непосредственно из сферы дизайна и разработки. Действительно, легко пожаловаться на то, что в приложениях не хватает функций или что некоторые из них недостаточно интуитивны.
Однако мы обязаны общаться с людьми, стоящими за разработкой этих приложений, и сообщать общественности свое мнение о том, как их можно улучшить.







