Веб-разработка — это процесс создания и поддержания веб-сайтов и приложений. Одним из важных аспектов веб-разработки является использование CSS (Cascading Style Sheets) для стилизации веб-страниц.
Существует множество CSS3-фреймворков, которые помогают разработчикам создавать стильные и отзывчивые веб-сайты. В этой статье мы рассмотрим 21 бесплатный CSS3-фреймворк, которые могут помочь вам повысить производительность и улучшить внешний вид вашего веб-проекта.
- 1. Bootstrap
- 2. Foundation
- 3. Bulma
- 4. Tailwind CSS
- 5. Pure.css
- 6. Materialize CSS
- 7. Semantic UI
- 8. Skeleton CSS
- 9. Milligram
- 10. UIkit
- 11. Bulkit
- 12. Metro UI CSS
- 13. Tachyons
- 14. Bulmaswatch
- 15. Water.css
- 16. Picnic CSS
- 17. Paletton
- 18. Spectre.css
- 19. Material-UI
- 20. Basscss
- 21. W3.CSS
- Материальные рамы
- Реализация
- Вещество
- Bootstrap
- Семантический пользовательский интерфейс
- Агентство
- Каскад
- Основное руководство
- Простой
- Реактивная кошка
- Гравировка
- Турель.
- Обзор CSS
- План.
- uikit.
- Простой
- Форма
- Отзывчивая система сетки
- Выбор правильного CSS-фреймворка для вашего следующего проекта
1. Bootstrap
Bootstrap — один из самых популярных и функциональных CSS3-фреймворков. Он предлагает огромное количество готовых компонентов, сеточную систему, позволяющую создать отзывчивый дизайн, а также множество эффектов и анимаций.
2. Foundation
Foundation — это еще один мощный CSS3-фреймворк, предоставляющий широкий набор готовых компонентов и сеточную систему для создания адаптивных веб-сайтов. Он также имеет встроенную поддержку для Sass, что позволяет разрабатывать стили более эффективно.
3. Bulma
Bulma — это легкий и гибкий CSS3-фреймворк, основанный на Flexbox. Он предоставляет разнообразные компоненты, классы для работы с сеткой и мощный набор инструментов для создания стилизованных веб-сайтов.
4. Tailwind CSS
Tailwind CSS — это инструментарий первого класса для создания пользовательских интерфейсов. Он предоставляет набор гибких классов, которые можно применять напрямую в коде HTML, что делает его очень удобным для разработки.
5. Pure.css
Pure.css — это минималистичный CSS3-фреймворк, предоставляющий набор базовых стилей и компонентов для создания простых и легких веб-сайтов. Он не зависит от JavaScript и не имеет стилей для анимаций и сложных компонентов.
6. Materialize CSS
Materialize CSS — это CSS3-фреймворк, основанный на концепции Material Design от Google. Он предоставляет набор готовых компонентов, библиотеку иконок и анимаций, которые позволяют создавать стильные и современные веб-сайты.
7. Semantic UI
Semantic UI — это простой и интуитивно понятный CSS3-фреймворк, который позволяет создавать красивые веб-сайты с помощью понятного и понятного кода. Он также имеет много полезных компонентов и классов для работы с разметкой.
8. Skeleton CSS
Skeleton CSS — это легкий и минималистичный CSS3-фреймворк, предоставляющий набор базовых стилей и сеточную систему. Он не имеет готовых компонентов, а сконцентрирован на создании простых и гибких стилей для вашего веб-сайта.
9. Milligram
Milligram — это CSS3-фреймворк маленького размера, но предоставляющий множество полезных стилей для веб-сайтов. Он имеет модульную структуру и основывается на Flexbox.
10. UIkit
UIkit — это легкий CSS3-фреймворк, который предоставляет готовые компоненты, классы для работы с сеткой и мощные стилизации для вашего веб-сайта. Он также имеет встроенную поддержку анимаций и интерактивности.
11. Bulkit
Bulkit — это молодой CSS3-фреймворк, который предоставляет красивые и современные компоненты, классы для работы с сеткой и полезные настройки для создания веб-сайтов.
12. Metro UI CSS
Metro UI CSS — это CSS3-фреймворк, который предоставляет стили в стиле Metro UI. Он имеет множество компонентов, иконок и стилей, позволяющих вам создавать современные и функциональные веб-сайты.
13. Tachyons
Tachyons — это ультра-быстрый CSS3-фреймворк, предоставляющий набор классов, которые можно применять напрямую в коде HTML. Он дает строгие ограничения на создание пользовательских стилей, чтобы обеспечить эффективность и производительность веб-сайта.
14. Bulmaswatch
Bulmaswatch — это коллекция готовых тем для фреймворка Bulma. Он предоставляет различные готовые стили и цветовые схемы для вашего веб-сайта без необходимости создания пользовательских стилей с нуля.
15. Water.css
Water.css — это очень маленький и простой CSS3-фреймворк, предназначенный для создания простых и чистых веб-сайтов. Он имеет много готовых стилей для разметки и базовых компонентов.
16. Picnic CSS
Picnic CSS — это CSS3-фреймворк с минималистичным дизайном, который предоставляет набор стилей для создания легких и стильных веб-сайтов. Он имеет малый размер и не зависит от JavaScript.
17. Paletton
Paletton — это инструмент для создания пользовательских цветовых схем. Он позволяет вам выбрать и настроить различные цвета для вашего веб-сайта с помощью интерактивного интерфейса.
18. Spectre.css
Spectre.css — это CSS3-фреймворк, который предоставляет гибкую и мощную систему стилей для создания современных и отзывчивых веб-сайтов. Он имеет малый размер и быструю загрузку.
19. Material-UI
Material-UI — это CSS3-фреймворк, основанный на Material Design от Google. Он предоставляет набор готовых компонентов, которые помогут вам создать стильные и современные веб-сайты.
20. Basscss
Basscss — это CSS3-фреймворк, который предлагает набор маленьких модулей и классов, которые можно использовать для создания гибкого и мощного прототипа веб-сайта.
21. W3.CSS
W3.CSS — это CSS3-фреймворк, предоставляющий множество готовых компонентов, классов для работы с сеткой и базовых стилей для создания современных веб-сайтов. Он также имеет встроенную поддержку анимаций и интерактивности.
Это только некоторые из бесплатных CSS3-фреймворков, доступных для веб-разработки. Каждый из них имеет свои особенности и предлагает разнообразные наборы компонентов и стилей для создания великолепных веб-сайтов. Выбор фреймворка зависит от ваших потребностей и предпочтений веб-разработчика.
Сама по себе.История CSS3 Это очень интересно. Это одна из технологий, которая позволяет нам детально наблюдать за развитием интернет-структур. Это можно наблюдать в следующих случаяхМедиа-запросы. Вы можете увидеть, как давно существует отзывчивый веб-дизайн.CSS-фреймворки . и как многого удалось достичь за столь короткое время.

Такие сообщества, какCodePenа разработчики и творческие энтузиасты теперь могут лучше понять возможности. Каждый день сотни новых понятий вводятся вCodePenи члены сообщества могут изучить их и использовать в своих собственных проектах.
Итак, без лишних слов, давайте приступим к обзору лучшихCSS3 Frames.В настоящее время доступны рамы.
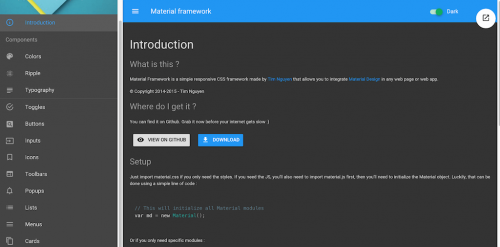
Материальные рамы

Проектирование аппаратного обеспечения —Так сообщества учатся добиваться красивых изменений, применяя научно обоснованные принципы к простым концепциям веб-дизайна без трудоемкого планирования и программирования.
Проектирование аппаратного обеспечения которая приобрела популярность послеGoogle. была выпущена спецификация. С момента его появления уже был выпущен ряд фреймворков и руководств, призванных помочь дизайнерам/разработчикам использоватьПроектирование аппаратного обеспечения В своей работе.
Материальные рамы — Он один из немногих.CSS-фреймворки Material DesignЯ расскажу об этой статье. Он является одним из самых простых в использовании. Для использования достаточно скачать библиотеку, ознакомиться с документацией и узнать, как работает синтаксис и как начать использовать элементы Material Design.

—Еще один универсал и минималист.Проектирование аппаратного обеспечения Рамочная программа разработана.Ким Корте. —Молодой разработчик из Швеции. Она также использует и предлагает различные способы интеграции своих элементовПроектирование аппаратного обеспечения. См. "Аксессуары .Для получения дополнительной информации о функциональности см. контекстное меню "
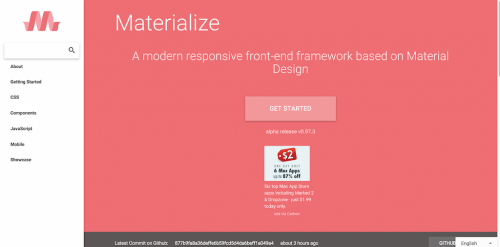
Реализация

Реализация Это один из фреймворков, который превосходит своих конкурентов по функциональности.Реализация В мире насчитывается более 15 000 звезд наGitHubСамые популярныеCSS-фреймворк На основеПроектирование аппаратного обеспечения. Команда проекта сосредоточена на предоставлении пользователям предметов в четырех различных категорияхJavaScript, «Мобильный" и "Аксессуары .". Каждая категория состоит из серии примеров, иллюстрирующих, как лучше применятьПроектирование аппаратного обеспечения в конкретных ситуациях.
СайтСтраница витрины хороший пример того, как можно реализовать функциональность фреймворка. Он также включает в себя несколько интересных дизайнерских проектов.
Вещество

КомпактныйCSS-фреймворки Material DesignИспользование оригинального руководства по стилю из официальной спецификацииПроектирование аппаратного обеспечения И сочетать его с популярнымиReactJS.
Создайте большинствоВеществоСоздавайте быстрые и надежные интерфейсы для мобильных и веб-приложений. Стили и компонентыВещество Компоненты определяются с помощью очень простого синтаксиса, поэтому вы сможете начать использовать фреймворк всего за несколько коротких уроков.
Bootstrap

Bootstrap 3 (Текущая версия на данный момент.Bootstrap 4 Скоро будет) является самым популярным во всем миреFront-end. фреймворк для веб-дизайна, веб-дизайна и мобильного дизайна.
Даже в этом случаеBootstrap это не просто одинCSS framework, CSS3 —это одна из ключевых частей процесса разработки.Bootstrap. Таким образом, фреймворк можно использовать для тестирования новейших элементов дизайна и функций.Bootstrap Реализации сеток, форм, кнопок, элементов управления изображениями и всплывающих подсказок могут быть созданы и использованы для работы с отзывчивым дизайном.
Семантический пользовательский интерфейс

Semantic стал очень популярным в последние годы, и сегодня мы часто видим, как его подход к дизайну перенимается другими фреймворками и инструментами, которые позволяют использовать сторонние руководства по стилю. Его основные преимуществаСемантический. Различные элементы, которые можно создать с его помощью: разделители, кнопки, загрузчики, формы, хлебные крошки, формы обратной связи и комментариев, сложные модули (от всплывающих окон до контекстных меню.).
Агентство

СегодняАгентство Один из самых популярныхFront-end. рамы на планете. Этот адаптивный фреймворк предоставляет дизайнерские решения в распоряжение любого, кто хочет быстро создать веб-сайт, шаблон электронной почты или веб-/мобильное приложение без необходимости тратить время на изучение специализированных навыков.Агентство Учиться легкоДополнительные справочные материалы Практически любой человек может освоить фреймворк всего за несколько недель.
Каскад

Каскад Cascade предоставляет макеты семантической и несемантической сетки, основные шаблоны, дизайн таблиц, элементы навигации, типографику и многое другое. Гибкий подход позволяет разработчикам создавать высокопроизводительные веб-сайты для новых и старых браузеров, не беспокоясь о совместимости.
Многие разработчики обнаружили, что этоМинималистские CSS-фреймворки очень полезен благодаря модульному подходу к использованию конкретных функций в проекте.Каскад Позволяет выбрать только основные компоненты, необходимые для вашего проекта, что позволяет минимизировать размер и повысить производительность. Это позволяет вамBootstrapтолько то, чтоКаскад дает вам более тонкий контроль над потоком.
Основное руководство

Минимализм и компактность.CSS3 фреймворкПостроен на. Собирает важные элементы веб-дизайна в небольшой, но надежной библиотеке. Все элементы полностью настраиваются и расширяются. Первоначальный
Простой

МинимальныйCSS-фреймворкОснова для чистого, плоского дизайна. Фактически, фреймворк состоит всего из 250 строк кода и может быть сжат в файл размером 6 КБ. Это полезно для тех, кто только начинает заниматься веб-дизайном и нуждается в основе, с которой можно легко экспериментировать.
Реактивная кошка

этоCSS-фреймворки .Stylus и C++ в качестве основы для генерации синтаксиса.Ручка-стилус.. . полностью отзывчив и совместим со всеми современными устройствами и браузерами.
Гравировка

Когда вы начинаете определять стили и различные атрибуты, файлы могут стать довольно беспорядочными. Однако большинство из нихРамки CSSна современном рынке стремятся к компактности и минимализму.Гравировка это один из самых компактных фреймворков, ориентированных на мобильный и отзывчивый дизайн.Гравировка Специально разработан для работы путем адаптации медиа-запросов к мобильным устройствам с соответствующими размерами экрана.
Вызов.Гравировка— В помощь разработчикам дизайнеры обрабатывают запросы пользователей мобильных телефонов с помощью простого дизайна, который позволяет быстро создать сайт, работающий в мобильном режиме. Даже пользователи, заходящие на сайт через старые браузеры, имеют возможность попробовать мобильную версию.
Семантически чистый код является торговой маркойГравировка. Он содержит лист стилей, основанных на базовых типографских линиях размером 25 пикселей. Все заголовки, абзацы и списки создаются с его помощью.
Турель.

Каркас для быстрой разработки сайтов, обработанный с использованием новейших возможностей. Сам кадр нормализуется и выращиваетсяТурель. удобным и доступным. Главная особенность Turret — адаптивный веб-дизайн, основанный на принципах минимализма.HTML5. А также общие семантические метки, которые помогают легко преобразовыватьHTML5 в функциональном плане.
Обзор CSS

Компактность.CSSПредоставляет доступ к ряду функций разработки.Обзор. Основывается на объективных принципах, сохраняя при этом семантику. Это делает Frame простым в освоении и обеспечивает высокий уровень гибкости. Frames характеризуется простой средой разработки, не требующей дополнительных стилей. Дополнительные библиотеки также доступны в качестве элементов проекта. При написании кода
Когда выходят обновления, необходимо обновлять только самые важные файлы ядра. Ранее созданные стили остаются нетронутыми. Эта рамка также очень привлекательна для гибких команд, поддерживающих проект.
План.

CSS3 фреймворкОн специально разработан для того, чтобы помочь сократить время, необходимое для создания отзывчивого сайта. Все начинается с удобной и настраиваемой системы сетки, которая служит основой для создаваемого дизайна.
Встроенные функции типографики обеспечивают соответствие шрифтов и их размеров остальному дизайну. Набор сценариев также можно использовать для настройки макета. А поскольку автор уделяет особое внимание простоте, вам не придется беспокоиться о том, что ваш сайт сильно разрастется.
uikit.

В основном фокусируется на построении интерпретаций веба.uikit — имеет петлюФреймы CSS на переднем планеЦель — дать дизайнерам возможность быстро создавать красивые, настраиваемые и простые веб-интерфейсы. Библиотека материаловuikit Это соответствует современному подходу к продвижению и использованию популярных элементов.uikit предлагает более 30 различных и расширяемых элементов, которые можно комбинировать. Элементы разделены на различные модули в соответствии с назначением и функциями.
В коробке также содержатся две предустановленные темы -"Склон." и "Плоский"". Оба предлагают возможность интегрировать все элементы в фиксированную системуuikit" Это отличное поле для экспериментов, где вы можете опробовать все полезные функции. Взгляните наОконная секциячтобы узнать больше о том, какие места могут быть построены и как они могут быть изготовлены с использованием основ и секций.uikit. Он также предлагается всем пользователямсерия семинаров самостоятельно изучать кадры.
Простой

Иногда все, что действительно необходимо проекту, — это надежный, адаптивный и современный стандарт сетки.Простой Предоставляет пользователям стандартную систему сетки, которая полностью функциональна на современных устройствах, а также обеспечивает хорошую основу для использования элементов из других фреймов. Проект является.в активной стадии развитияи, следовательно, ожидается улучшение AS
Форма

Форма Используйте позвоночный подход для обеспечения наилучшего возможногоFront-end. развитие. Это означает, что его цель — помочь в создании сложных пользовательских интерфейсов.
Чтобы лучше понять, какФорма Schema использует новейшие возможности для создания сложных веб-сайтов и доступа к сайтуСтраница документации И посмотрите на все возможностиПользовательский интерфейс CSS Frames.
Metro UI

Стили веб-дизайна СтилиМетро В последнее время у него появилось много поклонников.Metro UI Он сосредоточен исключительно на разработкеОкно в стиле метро.Дизайн пользовательского интерфейса основан на стиле Metro, что позволяет создавать гибкие интерфейсы, оптимизированные под стиль Metro.Metro UI Использует оригинальный MetroОригинальная спецификация стиля Metro от Microsoft. Создавайте сетки, положения и другие элементы. Поставляется с более чем 20 материалами и включает более 300 полезных иконок для строительства.
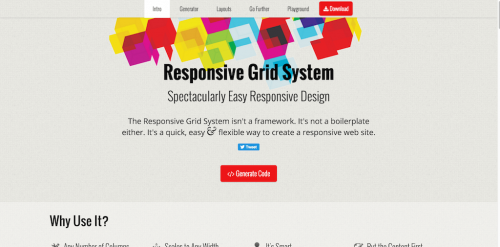
Отзывчивая система сетки

Последний.CSS В нашем обзоре. С его помощью можно легко создавать и формировать гибкие положения сетки для веб-сайтов. Чтобы еще больше упростить процесс, вы можете использовать встроенную программуСетевой генератор.. Библиотеки также доступныпредустановленные стандарты..

Хотя он остается одним из лучших уже более десяти лет, он по-прежнему является одним из самых известных CSS-фреймворков в мире. (См. такжеЭто по-прежнему многоколоночный макет.) — Он является четким и гибкимCSS-фреймворк Создавайте адаптивные сайты. В нем используется независимый от экрана подход к проектированию и предусмотрены добавки для гибких положений. Это идеальная отправная точка для действительно адаптивного дизайна.
В нем реализованы все новейшие интернет-стандарты. Она быстрая и оптимизирована дляОн оптимизирован для html5-. иразработка CSS3и Письменное использование.
Выбор правильного CSS-фреймворка для вашего следующего проекта
& #8212- это эволюция, и задача состоит в том, чтобы оставаться в курсе последних тенденций. Фреймы помогают преодолеть разрыв между отдельными приложениями и необходимостью создавать использование библиотек, которые делают это за вас. Как вы, возможно, поняли из этой статьиФреймы CSS. Они включают в себя различные рамки, такие как типографика, сбросы, элементы интерфейса, глобальные стили и адаптивные сетки. Их можно использовать по отдельности или комбинировать друг с другом.
CSS-фреймворки . Они необходимы для совместимости программ браузеров и адаптации к устройствам. Благодаря им ваш сайт будет выглядеть одинаково на всех типах устройств. Большинство коробок CSS в этом обзореРамки CSS обеспечивает возможность создания адаптивных шаблонов и позволяет многим разработчикам работать над проектом. Это экономит время и бюджет.







